クリップスタジオペイントを使ったアニメーション表現についてプチ研究しています。
アニメ―ションと言えば、テレビや映画などのストーリー物を連想されると思います。ここでは、主に一枚絵をループで動かすショートアニメーションを取り上げます。
この記事では、「真直ぐ下に落ちる雨」、「ななめに降る雨」に続き、「末広がりに降る雨」について考察しましたので、その内容をお伝えします。
Chapter 1 方法の検討
雨が上から落ちるにつれ左右に広がっていくアニメーションですが、その方法にキーフレームを使うのはちょっと難しそうです。あくまでも想像であり、やってやれないことはないかも知れませんが、ここではフレームバイフレームに限定して考えたいと思います。
今回は、放射ぼかしで雨を放射状に拡散する方法で、末広がりの雨を作ってみたいと思います。
概念
できたアニメーションを過去イラストに使ってみたいので、通常の横長枠ではなく、縦長枠で作ります。
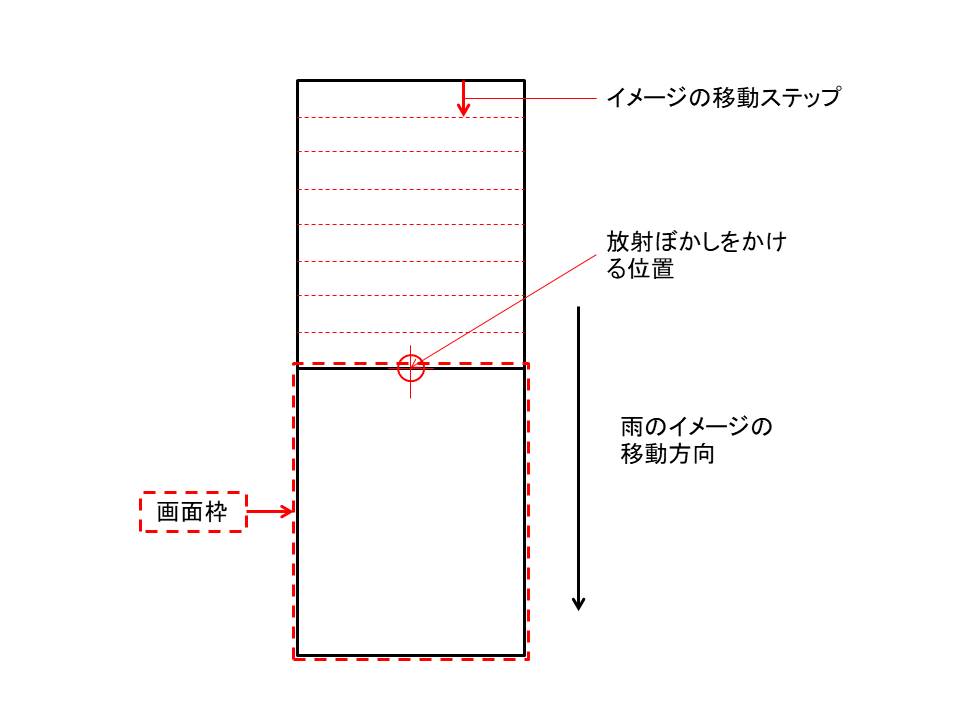
概念を下図に示します。画面枠に対してイメージサイズは縦方向に2倍です。上側と下側のイメージは同一であり、上から下に移動して終点まで進むと始点に戻ります。「真直ぐ下に降る雨」、「斜めに降る雨」の表現と同じく、上下2枚のイメージが一致していることでループしているように見えます。
イメージは、1秒、24フレームで、ちょうど画面の縦方向の長さ分だけ移動するものとします。3コマ撮りでセルが8枚になります。

Chapter2 セル画の作成
まず、実際にどんな雨にしたいかのイメージです。
以下はフリー素材の雨のイメージです。動画ではなく一枚のイメージですが、こんな感じで雨をアニメーション化したいと思いました。

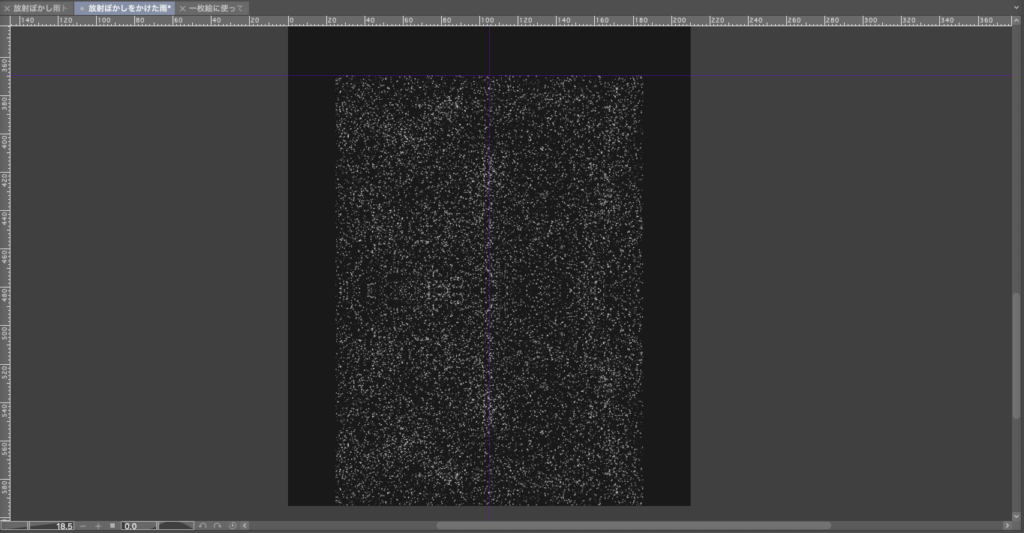
キャンバスサイズは予めA4縦を2枚つなげた縦に長い形で作り、その中のB5サイズを描画エリア(=アニメーションの表示枠)としました。そのB5サイズ内にスプレイで点(雨粒)を描画したものです。
※ 描画エリアに余裕を持たせようとキャンバスサイズを大き目しましたが、B5サイズを縦に2枚つないだキャンバスサイズでも結果として問題ないと思います。

上のイメージを複製して、一枚を上下反転して重ねたのが、次のイメージです。中央上下でミラー対象になっているのがわかると思います。

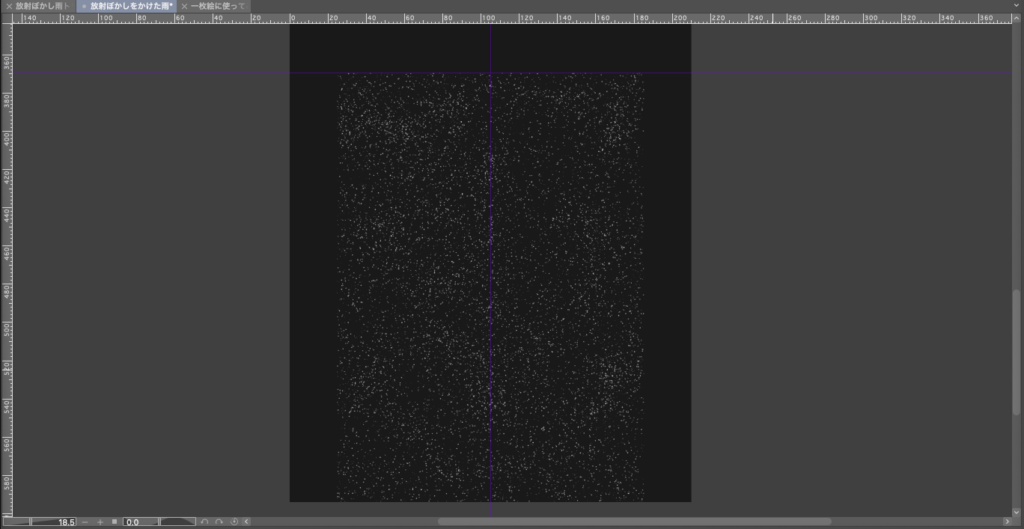
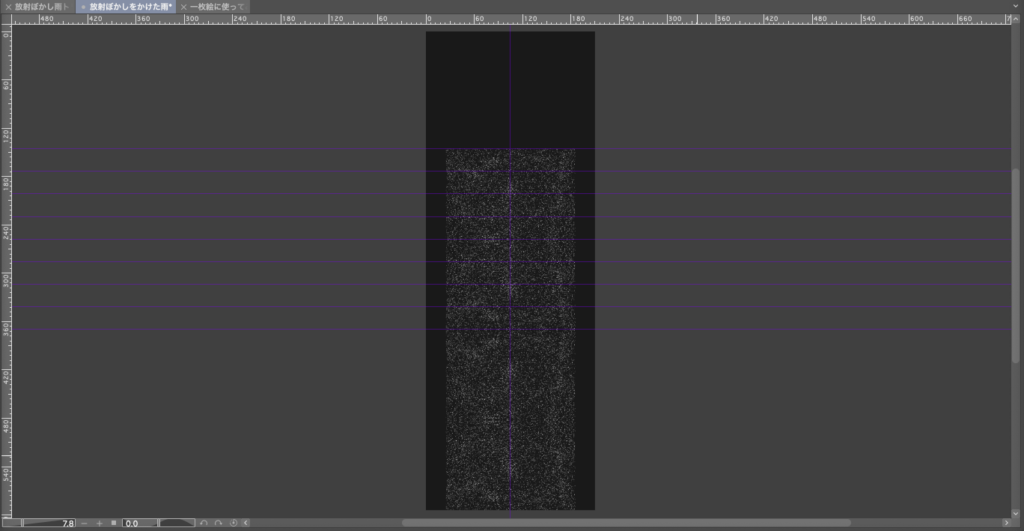
さらにこのイメージを複製して上下に2枚接続したのが以下のイメージになります。このイメージが雨のイメージの原版となります。セル画は、原版を複製して使います。

ちょっと見づらいのですが、B5縦を8等分した紫色のガイドラインを引きました。
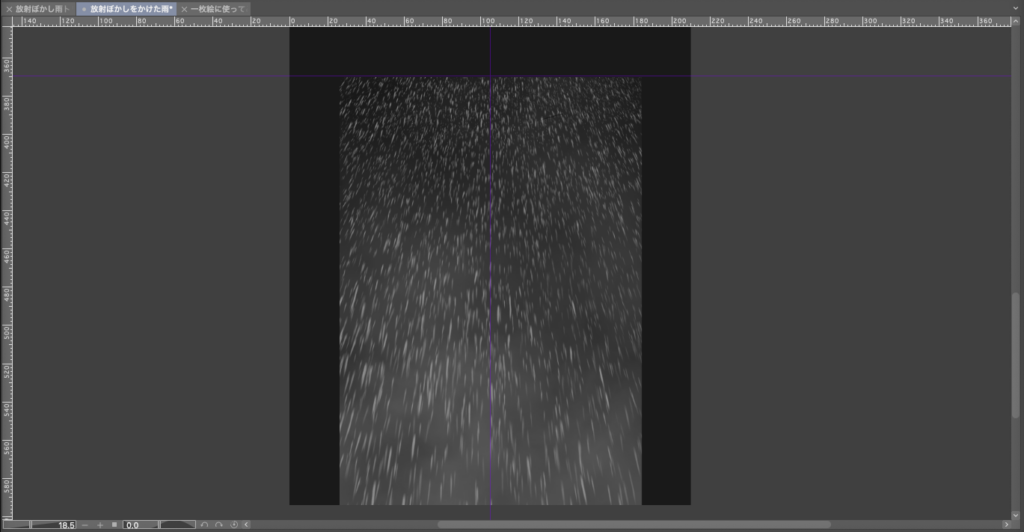
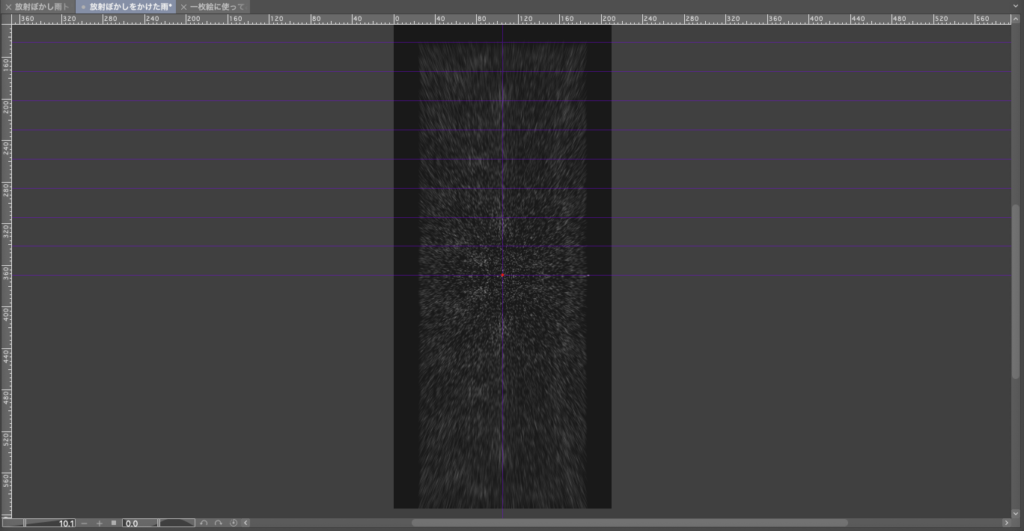
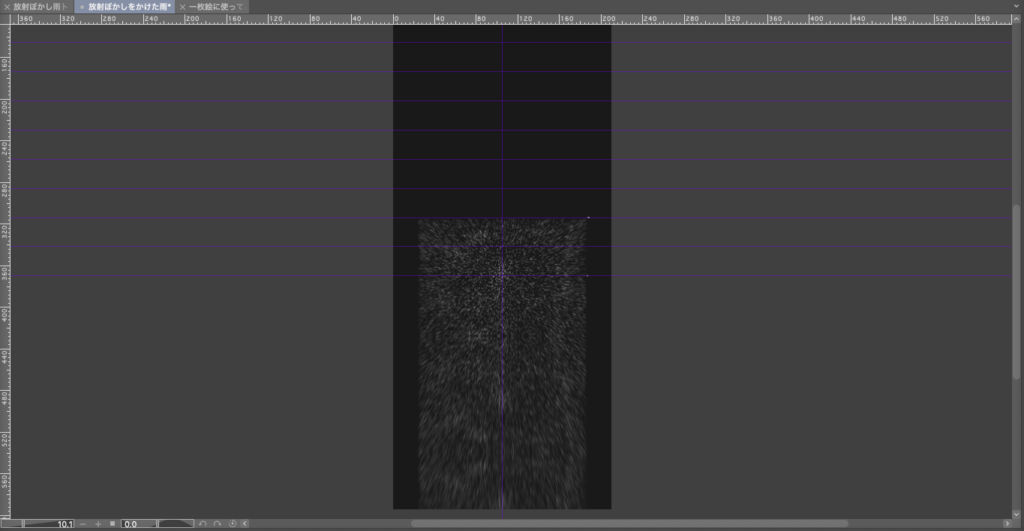
ガイドラインの間隔で複製した原版を下に移動し、移動したイメージに対して定位置(赤点の位置)を中心として放射ぼかしをかけ、これをセルとします。(以下はセル1)

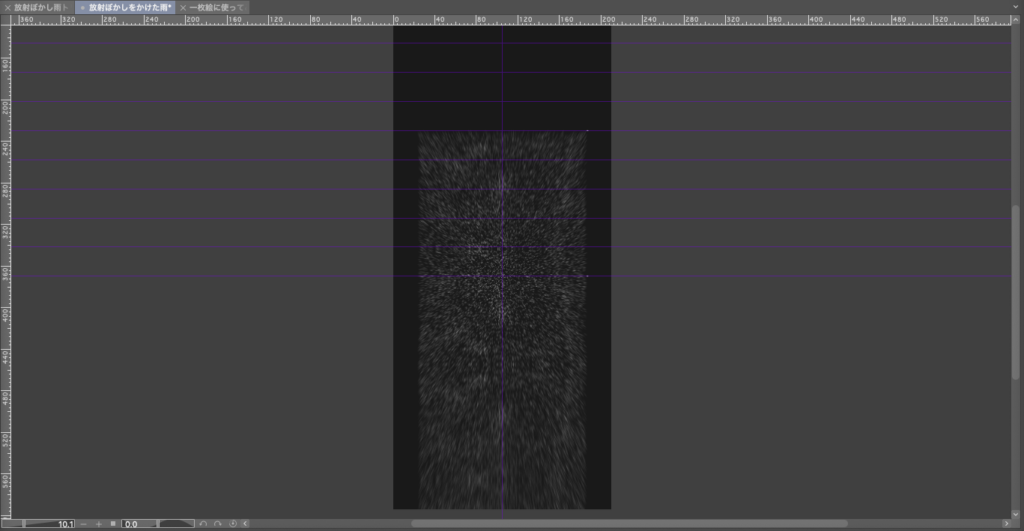
以降、複製した原版をガイドに合わせて順次移動させて定位置で放射ぼかしをかけ、新しいセルを生成します。(以下はセル4)

以下はセル7です。

Chapter3 アニメーション
アニメーション用のファイルを別途作成し、画面(アニメーション表示枠)サイズをB5に設定しました。(通常のアニメーション枠にしたい場合は、1280 X 720サイズのアニメーション用ファイルにします)
出来上がった8枚のイメージ(セル)をアニメーションフォルダに入れて実際の動きを見てみます。
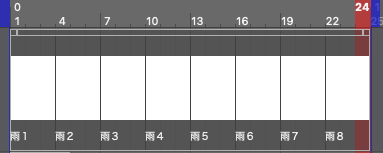
フレームレートは24fps、フレーム数は24、時間は1秒です。各画像を3コマ撮りでタイムラインに順に並べた状態が下図になります。

実際のアニメーションはこんな感じです。
3コマ撮りなので、少々ガタつきはあるものの、それなりに雨が降り注いでいる感じが出ています。シャワーに顔を向けると、ちょうどこんな感じに見えるでしょうか。
真下に落ちる雨粒に対して放射状の加工を施しているだけですが、不思議なもので雨脚が広がっているように見えます。

まとめ
比較的簡単な方法で「末広がりに降る雨」を表現してみました。雨だけでなく、シャワーなどにも応用できそうです。
今回は3コマ撮りでしたが、2コマ撮りやフルアニメでも、この方法であればさほどの労力はいらないでしょう。機会をみて、さらに高精度なものにも挑戦してみたいと思います。
ちょっと前に描いたイラストの背景にこの雨のアニメーションを応用してみました。動いているのが背景だけなので、あまりおもしろくはありませんが、動かない背景に比べると何となく奥行きが感じられます。また、キャラの前側にも密度を下げた雨を入れたいところです。
キャラの方も少しずつ動かしていこうと思います。

ここで作成した素材は、アニメーション背景・効果素材置場に置く予定です。