クリップスタジオペイントを使ったアニメーション表現についてプチ研究しています。
アニメ―ションと言えば、テレビや映画などのストーリー物を連想されると思います。ここでは、主に一枚絵をループで動かすショートアニメーションを取り上げます。
この記事では、前回の「真直ぐ下に落ちる雨」に続き、「ななめに降る雨」について考察しましたので、その内容をお伝えします。
Chapter 1 プロセス
作成手順が思ったよりも面倒になりそうなので、最初に全体のプロセスをざっくりと検討および整理してから進めることにしました。
Chapter1、プロセス検討の章は、話がややこしいので読み飛ばしていただいて構いません。
雨の速度は、画面上から下まで1秒(24フレーム)とします。移動するイメージの縦方向の長さは画面の2倍、720 X 2 = 1440pxです。
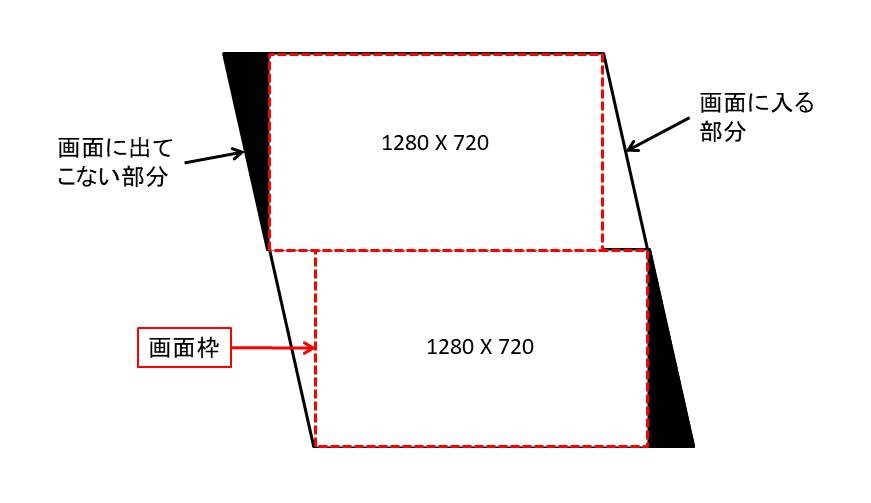
イメージサイズの幅については、以下のように考えました。まず、画面枠に対して、イメージは斜めに移動します。この時の角度は描画した雨の角度になります。

雨は、キャンバスに対して雨脚を垂直に描画します。次いでキャンバスを傾斜させることで、雨脚を斜めにします。
イメージを斜めにした場合、画面枠がカバーできない部分が生じてしまいます。(左図)そのため、イメージを傾けたときにできる三角形の一辺a分の幅が余分に必要になります(左図)。
そこで最初に描く雨(真直ぐ下に落ちる雨)のイメージは画面枠の幅にaを加えた幅にしておきます(右図)。

ここで全体の流れを整理・再検討してみます。イメージの付け足し分であるaを仮に200pxとしました。また、作画とアニメーションでファイルを分けて作業を行うこととします。
- 1280+200(仮)px幅、720高さで上下に連結可能な雨のイメージを作成する(キャンバスサイズは 1480以上 X 720)
- キャンバスサイズの幅に200(仮)px加えて、上辺と下辺を200px分平行移動する。
- キャンバスサイズ高さを倍にする。(720px → 1440px)
- イメージを複製して、パターンがつながるように上下に配置して連結する。イメージ全体をキャンバスの中心に合わせる。
- できたイメージをアニメーションフォルダに取り込む。
以上のような流れで作画を進めてみます。
Chapter2 雨の描画
雨の描画は、基本的に真下に降る雨と同じです。異なる点はキャンバスサイズです。また、今回は描いたイメージを上下反転イメージと合成することで、上下にループするイメージを作りたいと思います。
キャンバスサイズは多少の余裕を見込んで1500X720にしました。スプレイでドットを散らし、移動ぼかしで上下にぼかし、複製したレイヤーを複数枚重ねて線の濃さを調整しました。これを雨の原画とします。

Chapter3 アニメーション用イメージの生成
Chapter2で描いた雨の原画をアニメーション用に加工していきます。
レイヤーを複製し、1枚を上下反転して2枚を重ねました。中央上下でミラー対象になっているのがわかると思います。これで上下にシームレスなイメージができました。

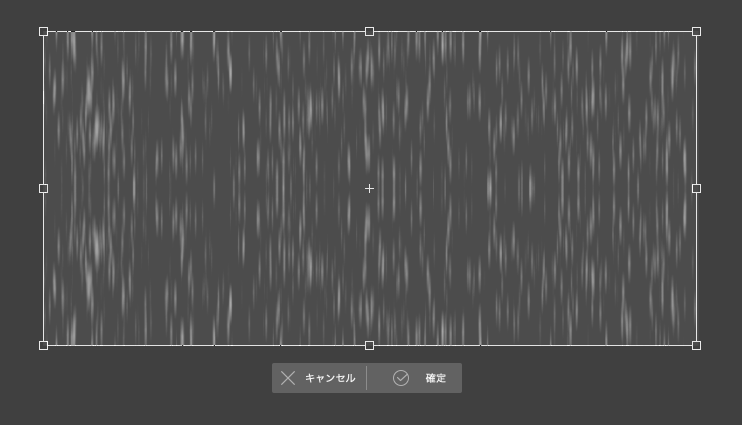
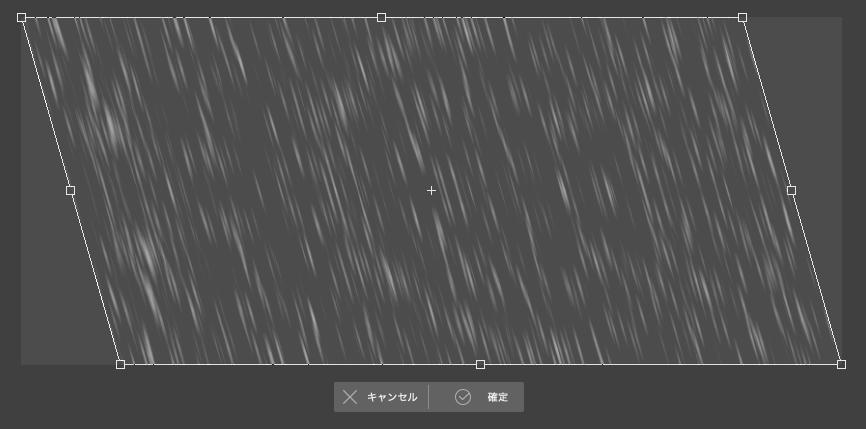
キャンバスサイズの横幅に200px加え(1700px)、イメージを平行変形します。
イメージの左上とキャンバスの左上、イメージの右下とキャンバスの右下の各頂点を一致させることで、上辺と下辺が200pxシフトしたイメージができあがります。

さらにキャンバスの高さを倍(720px → 1440px)し、イメージを複製して上下に配置します。

上下のイメージのパターンを合わせて2枚を合成して1枚のイメージします。そして、イメージの中心とキャンバスの中心を合わせます。

アニメーション用イメージはこれで完成です。
Chapter4 アニメーション
表示画面サイズが1280 x 720 144dpiのアニメーションファイルを作り、Chapter3で作成したアニメーション用イメージをアニメーションフォルダにコピペします。
フレームレートを24fpsとし、フレーム1でイメージの下端がカメラ枠の下端に、そして、フレーム25の頭(24の尻)でイメージの上端がカメラ枠の上端に一致するようキーフレームを打ちます。
また、フレーム1で、雨のイメージの左下がカメラ枠の左下に、そして、フレーム25の頭(24の尻)で雨のイメージの右上がカメラ枠の右上に一致するようにします。少々大き目に描いていますので、パターンのずれがあるかも知れません。その場合は左右の位置を微調整してください。
出来上がった「ななめに降る雨」のアニメーションです。

まとめ
真直ぐ下に落ちる雨に比べると若干面倒ではあるものの、計画通りに進めた結果、想定どおりのアニメーションができました。
また、描画パターンを変えることで、雨だけでなく吹雪や嵐の表現にも使えると思います。
今回作成したデータのワークファイルを添付しました。描画は出生成であり低品質です。それでよければ素材をそのままお使いいただいても構いませんし、あるいはテンプレートとしてお使いいただいても構いません。ご利用ください。