2023年7月初旬、Lolipop!からさくらのレンタルサーバにサーバーを乗り換えました。
WordPressを用い、主にイラスト制作参照画像を提供している本サイトは、開設してから丸2年が経ちました。しかしながら、3年目にしてどうしてもサーバーを引越さなくてはならない事態が生じてしまいました。
ドメインは維持
引越に当たり、現在使用中のドメインであるlovechara.workはそのまま維持します。そして、引き続きMumuドメインでドメイン管理を行います。
あくまでもサーバーのみの変更であり、訪問者から見る限りサイトのアドレスも内容も変わりません。
説明内で用いているlovechara.workは当サイトのドメインですがあくまでも例として用いているものです。ご自身の引っ越し作業においてはご自身のドメインに置き換えてお読みください。
Lolipop!の問題点と新サーバーの選択
今まで使ってきたLolipop!の問題点について改めて振り返ってみるとともに、新しいサーバーに求める仕様について検討しました。
Lolipop!が続けられなくなった理由
最初にLolipop!を引越すことになった理由について述べたいと思います。
使い始めて3年目、サーバー容量とは別にLolipop!にファイル数制限があることに気づきました。例えば私が契約していたライトプランの場合、ファイル数の上限は30万ファイルです。
一般にサーバーはグレードによって容量差があります。ライトプランのサーバー容量は200GBであり、同クラスのレンタルサーバーとほぼ同様のサイズです。このサーバー容量とは別にLolipop!にはファイル数制限があります。
30万ファイルと聞けば十分な容量のように感じられるかも知れません。ただ、ファイル数が多いか少ないかはサイトにどのような情報をどれくらい掲載するかによります。
現時点でのファイル(フォルダ含む)数を知るには、lolipopユーザー専用ページ/サーバーの管理・設定/ディスク使用量のページで確認できます。

上限30万ファイルに対して299,831ファイルと、空きがほとんどありませんが、この数は相当数の画像ファイルを削除して空きを作っての数です。一時は残り2ファイルまで数字が迫ったことがあります。
ファイル数がほぼ上限なのに対して、使用しているサーバー容量は全体のわずか5%です。一応ユーザーページに「ディスクに空きがあってもファイル数で制限されることがある」という意味の注意書きはあるものの、私的には設計ミスとしか思えません。
ファイルがいっぱいになると起きること
この制限を知らずに画像ファイルをアップしていたところ、ある時点で画像データのアップロード作業がピタッと止まりました。何度アップしようとしてもアップされないのです。
サイトは特に問題なく動作していましたので、何らかの制限がかかっただろうことは想像できました。
ファイル数が上限に達すると、このようにコンテンツなどがアップ出来なくなるだけでなく、他にもいつくかの問題が発生します。
新たなプラグインが導入できない:サーバー上に大量のファイルが必要なプラグインは十分な空きを作らない限り導入は難しいようです。
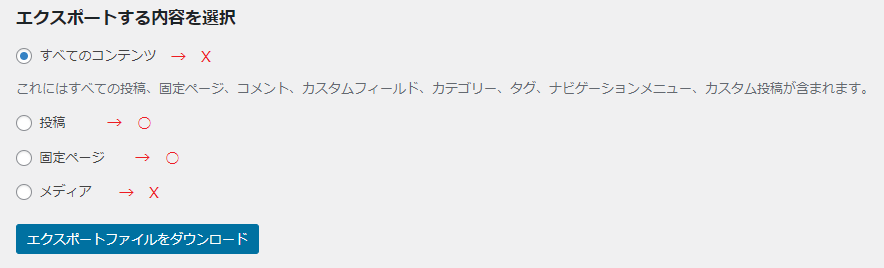
データのバックアップが取れない:「投稿」や「固定ページ」だけの軽いファイルのバックアップはできるのですが、「すべてのコンテンツ」や「メディア」のバックアップが取れなくなってしまいました。重たいファイルをバックアップする際にはサーバーには十分な空き(ファイル容量)が必要なのかも知れません。

多くのファイルをアップするサイトは注意が必要
このファイル数制限があるおかげでLolipopは大量のファイルを掲載したいサイトには不向きと言わざるを得ません。
上位プランへの変更を検討したところ、ライトプランの上のベーシックプランであっても使用できるファイル数はわずかに50万ファイルでした。
現在「らぶきゃら!」がアップしている画像は月に1~2万ファイルです。しかし、Wordpressは1つの画像ファイルからサイズ違いの複数のファイルを自動生成するため、サーバー内でその数は数倍に膨れ上がります。現状、ファイル数は月に10万増加している状態です。
上位プランに切り替えたところで、2か月しか持ちません。

新サーバーは『さくらのレンタルサーバ』を選択
検討の末、新サーバーには「さくらのレンタルサーバ」(以降さくらサーバ)を選びました。
本サイトは、画像数は多いもののほとんどが静止画であることから、XサーバーやConoHa Wingのような高速サーバーは必要ないと判断しました。
さくらサーバの世間の評判は「遅い」です。確かに、さくらサーバは未だにHDDを使っており、SDDを新設したのはつい最近のことです。
引っ越し後の結果から言うと、さくらサーバはやはり「遅い」。Wordpressを立ち上げるとサイトのテストが走りますが、レスポンスが遅く不健康との指摘を受けます。キャッシュプラグインで対応していますが、SDDに入れ替えた今も評判どおりの「遅さ」です。
ひとつのドメインを100人ほどに割り振る相部屋方式も関係しているかも知れませんが、値段の安さとのトレードオフなので止むを得ないところかも知れません。これから少なからずスピードアップが図られ、評価も高まって欲しいと願っています。

サーバーの引越方法あれこれ
新サーバーが決定したところで、引っ越し作業について検討を進めました。
サーバーを引越すに当たっての条件
サーバーを引越す事態に見舞われたとき、恐らく多くのサイト管理者は、次のように考えるのではないかと思います。
『サーバー引越し中であっても、訪問者から見て、何事もなくサイトが走っているように見せたい』
当サイトは内容がマニアックなだけに訪問者は決して多くはありません。ですが、訪問してくれるイラスト制作者の多くは、必要な資料を見たいときにすぐに見たいと考えているはずです。そのためサイトは途切れることなくオープンにしておきたいと思いました。
そこで、引っ越し作業中は旧サーバーを走らせ、新サーバー側でテストランが行えないかを検討しました。そしてテストランで問題のないことが確認でき次第サーバーをスイッチする。そうすれば、訪問者が気づかないうちに、サーバーを切り替えることができます。
引越方法はセルフ
引っ越しの手続きとして、(1)専門業者に依頼 (2)自分で行う の2通りがあります。
こうした事務作業についてはできるだけ費用は押さえたいのは当然ですが、ある程度リーズナブルな金額であれば専門業者への依頼も考えたかも知れません。ですが、一般的にサーバー引っ越し料金は結構高額です。ためらいなくもう一つの選択肢である「自分で行う」を選びました。
引越を自分で行う場合の基本的な作業内容は、旧サーバのデータ(ファイルおよびSQL)を新サーバにアップロードするという単純なものです。具体的にはFFFTPやFileZillaなどのクライアントソフトを使い旧サーバのファイルを一旦PCにインポートし、その取り込んだデータを新サーバーにエキスポートするというものです。SQLについては、MySQLのエキスポート、インポート機能を使います。
ファイルの転送には主にFFFTPを使いました。以前から使っていたこともあり、非常に使いやすいアプリケーションと感じていました。ですが、想像以上に動作が遅く、インポートとエキスポートだけで3日間を費やしてしまいました。第2世代のCeleronという非力なCPUのPCを使ったことも時間がかかった原因のひとつだと思います。
動作が遅いだけならよいのですが、エラーもまた非常に多く、完全に転送できているのかどうかが疑わしい状況でした。転送後に個々のファイルをチェックすればよいだろうと考えていましたが、現実30万という数のファイルチェックを人力で行うのはほぼ不可能であることを実感しました。
後でわかったことですが、転送ソフトはFileZillaの方が高速です。FileZillaは転送速度がFFFTPの倍ほどであることに加え、転送エラーが生じたファイル情報を別枠で残してくれます。FFFTPの方がグラフィックインターフェイスがよいだけに残念ではありますが、大量データの転送にはFileZillaがベターですね。
転送速度の速い遅いは作業時間に大きな影響を与えます。また時間がかかればかかるほど、不確定要素が増し、トラブルも多くなります。
いずれにしても、データ転送後は、最初にサイトの動作確認を行い、問題があったらその関連ファイルのチェックを行った方が現実的だと思いました。

プラグインを使う場合
FFFTPの転送に不安があったこともあり、いくつかの引越用(バックアップ用)プラグインをエキスポート作業で試してみました。
これら引っ越し用プラグインを使うに当たっても少なからず問題がありました。そのひとつは、サーバーのファイル容量制限のため、プラグイン自体の導入が困難だったことです。
止む無く9月公開分の画像データをすべて削除し、サーバーに1000ファイルほどの空きを作って試しました。これはちょっと辛かったですね。試したプラグインは以下です。
BackWPup: 特に問題なくエキスポートファイルが生成できました。このアプリに関する記事は結構ありますので、実際に使ってみたい場合は検索してみてください。
All-in-One WP Migration:無料版の場合エキスポートファイルサイズに上限があります。バージョンによってそのサイズが異なるようで、例えばVer7**では100MB程度のようです。いずれにしても当サイトのサイズは10GBありそのままでは使えません。このアプリに関する情報もまた非常に多く、大概の情報はネット検索で収集できます。特定のバージョンにおいてプラグインファイルエディターで扱える容量を変更することで大容量にも対処できます。改変版プラグインを使用し、問題なくエキスポートできました。
Duplicator :バックアップ操作に当たり数多くの警告が出されます。ひとつひとつ問題を克服しながらバックアップファイルを生成するのですが、そこまで細かな対応をユーザーが自分自身で行わなくてはならないならFTPクライアントソフトで転送した方がむしろ安心な気がします。とりあえず大きな問題もなくバックアップができました。
以上の3つのプラグインをエクスポートに使い、大変便利であることはわかりました。ですが、最終的にはFTPクライアントソフトを使ったファイル転送に切り替えました。
理由としては、新サーバーでテストランを行うに当たり、Wordpressを構成する個々のファイルについてきちんと把握しておきたいと考えたからです。自動化は便利な反面、何が行われているかが見えにくく、問題が生じたときに対処が難しいという懸念がありました。
もちろんずぶの素人がWordpress内の個々のファイルの意味や役割を完全に把握するのは困難であり、それだけで大きな時間を要してしまいますので、重要なファイルがどれかを把握し、ポイントを押さえるようにしました。

新サーバーでのテストラン(事前学習:Wordpressについて知る)
データの転送方法はさておき、サイトのテストランは必須と考えていました。
転送したデータが確実なものであるならドメインも同時に移動し、公開された本番サイトでその内容を確認すればいいでしょう。ですが、未確認のまま公開することには抵抗がありました。
サーバーを切り換える前に、どうにかして新サーバー側でテストランできないかを考えました。
WordPressの仕組み
テストランを行うためには、少なからずWordpressの仕組みについて知る必要があると思います。
WordPressの仕組みについて、わかりやすく説明しているサイトがいくつもありますので、ここでは詳細は省き、引っ越し作業に関連した内容にフォーカスしたいと思います。
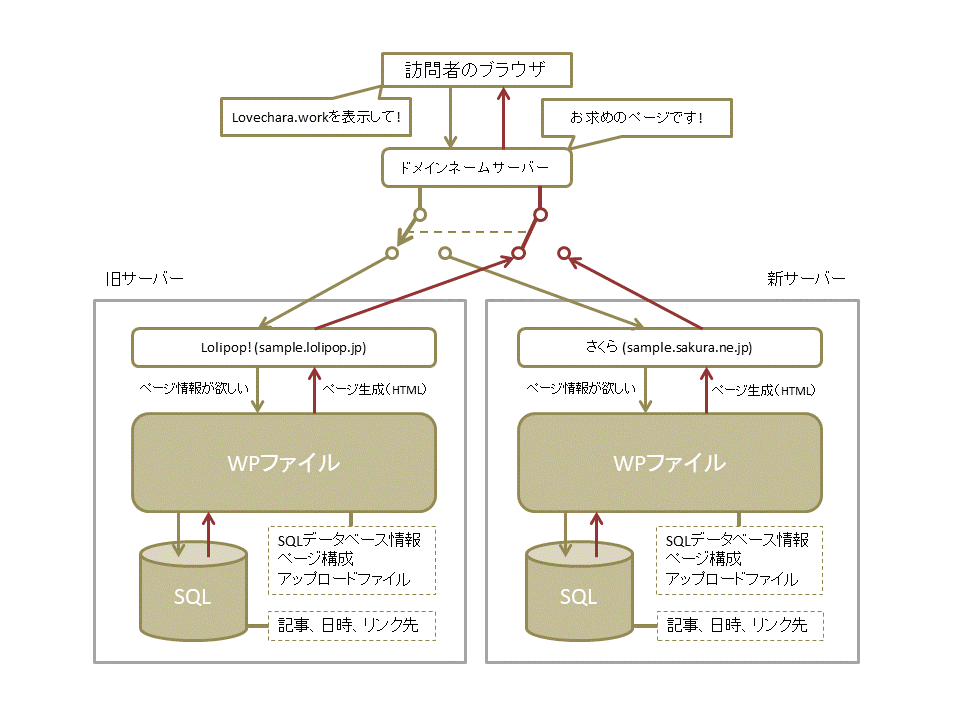
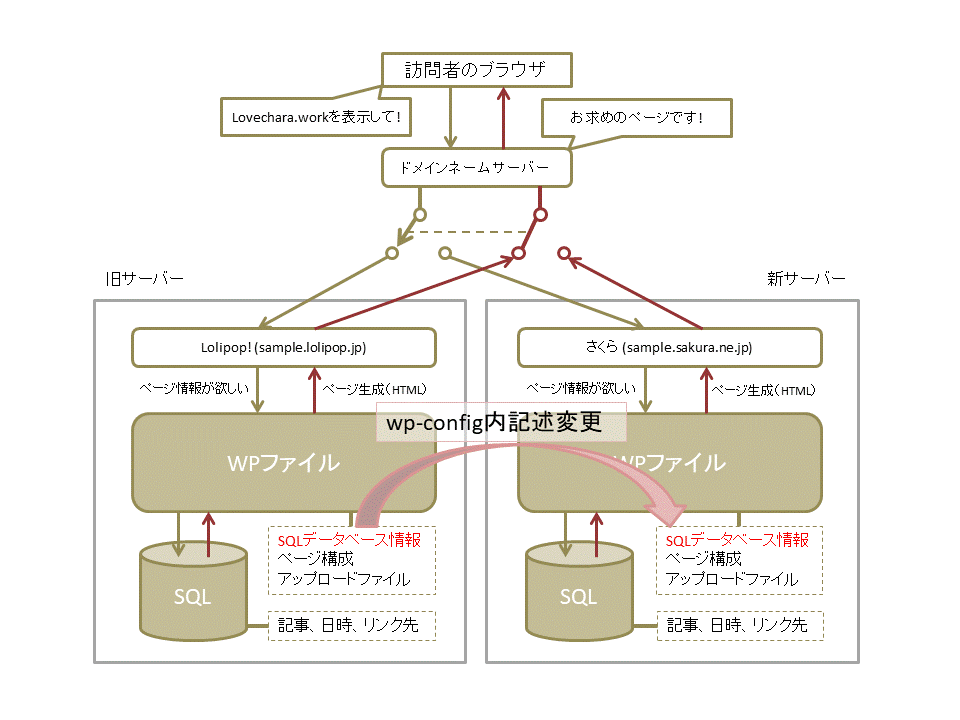
以下は、訪問者のブラウザとWordpressが置かれたサーバー間での情報の流れについての概念図です。説明しやすさ、わかりやすさを重視したものであり、技術的に正しいものというわけではありません。
全体的な動作概念はシンプルなものです。例えば、サイト訪問者が当サイトのページを表示しろとブラウザに指令を出すと、図の→に示す流れでサーバーに指令が届き、サーバー内でページが作成されて訪問者のブラウザに要求されたページが返されます。
サーバー内をもう少し細かく見てみると、各サーバーにはWordpressファイルとSQLデータベースの2つがセットで置かれ、ブラウザからの要求に応じて、Wordpressファイル(実際にはphpというプログラムが走る)がSQLデータベースからデータを、またWordpress内フォルダから画像等のコンテンツを取得し、ブラウザが表示できるHTMLファイルを生成してブラウザに返します。
引っ越し前は旧サーバーであるLolipop!側につながっている状態です。

訪問者が意識することなくサーバーを切り換えるには
訪問者が意識することなくサーバーを切り換えるには、サーバーに設置したWordpressファイルとSQLデータベースが正しく動作している状態で、サーバーへの経路を切り換えればよいことになります。
上図で示したように、旧サーバーから新サーバーに一瞬で切り替えるには、ドメインネームサーバーの下にある切り替えスイッチで情報経路をパチンと切り換えればよいことになります。実際にこのようなスイッチがあるわけではありませんが、ドメインネームサーバー情報を書き換えることで、数時間から数日以内に自動的に切り替わります。
新旧サーバー内ファイル・データベースの違いは何?
そこで、新旧サーバーの内容の違いが何であるかについて見てみました。
新旧サーバーともlovechara.workとして正常に動作するものとします。新旧どちらが表示されるかはドメインネームサーバーがどちらを選択しているかで決定され、訪問者から見る限りはどちらのサーバーかはわかりません。
外から見て内容が全く同じなら、異なる2つのサーバーに置かれたWordpressファイルもSQLデータベースも内容は全く同じだろう、と思われるかも知れません。が、一点だけ異なる部分があります。
wp-configに記述されたSQLデータベースの情報に違いがあります。
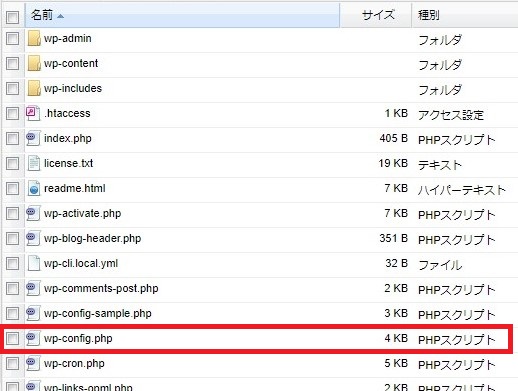
WordPressの一番上の階層には以下のようなファイルが並んでいると思います。

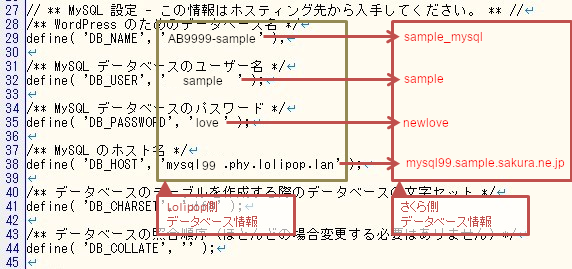
この中のwp-config.phpというファイルをエディターなどで開くと以下のような記述があります。

29行目~38行目に並ぶ「MySQLデータベース名」~「ホスト名」の4項目は、レンタルサーバーごとにその内容を書き替える部分です。(ユーザー名とパスワードについてはユーザーによる設定なので、設定により共通の値が使えます)
今回の場合は、Lolipopからさくらサーバに乗り換えるため、lolipopサーバーで設定した4項目の情報(左の黒字例)をさくらのレンタルサーバにあるデータベースの情報(右の赤字例)に書き換えました。
ちなみに入力ミス等による不具合を防ぐために、私の場合はパソコン上にあるwp-configを複製して内容を書き替え、その書き換えたファイルを転送ソフトで転送し、サーバー側ファイルを上書きするようにしています。

新旧サーバー内ファイル、データベースの違いはこのwp-configに記述されたSQLデータベースの情報だけで、あとはすべて同じです。
そして、ドメインネームに関しての登録情報を変更すれば、数時間~3日ほどで自動的に旧サーバー→新サーバーにサイトは切り替えられます。
新サーバーでのテストラン(実施編)
しかし、この変更だけでは、さくらサーバ側の動作が正常かどうかの確認ができているわけではありません。
そこで新サーバー側でテストランを行うためにはどうしたらよいかについて検討してみました。
本番とテストランの違い
新サーバー側でテストランを行うには、新サーバーにアクセスした場合、新サーバー側にある情報やデータを用いて生成されたHTMLページが返されるようにすればよいはずです。
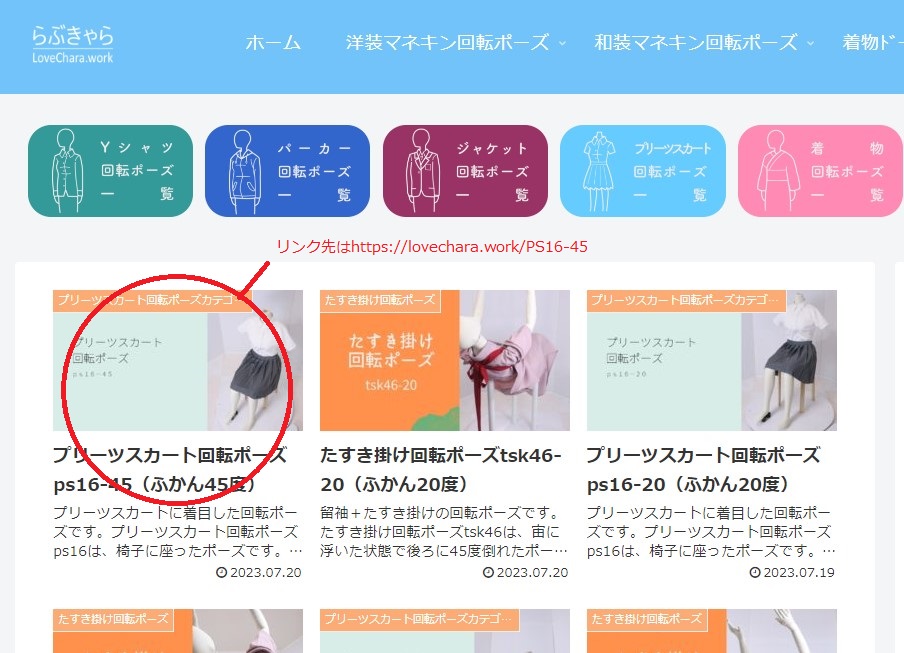
ドメインネームサーバーを切り換える前、さくらサーバに設置したWordpressは初期ドメインであるhttps://sample.sakura.ne.jpで動いています。https://sample.sakura.ne.jpにアクセスすると、致命的な問題がなければ、一応TOPページが表示されるはずです。(赤字は、ユーザーにより設定された文字列、さくらサーバの場合はユーザー名、以下同様)
ただし、ページ内にあるすべてのリンクはhttps://lovechara.work/***の形であり、リンクをクリックするとlolipopサーバに飛んでしまいます。

サイトの動作確認をしたくも、これではテストになりません。
リンク先であるhttps://lovechara.work/*****をクリックするということは、ブラウザにhttps://lovechara.work/*****に飛んでくれ!と指令を出すことを意味しますので、当然と言えば当然です。
また、リンク先だけでなく、Wordpressの管理ページにも入れません。入りたい管理ページはhttps://sample.sakura.ne.jp/wp-adminですが、実際に開くのはLolipop!側にあるhttps://lovechara.work/wp-adminです。
これらリンク先は、SQLデータベースにあるリンク先情報から自動的に生成されます。つまり、リンク情報をさくらサーバの初期ドメインに書き換えれば、さくらサーバ内で完結した状態が実現でき、テストランができると考えました。
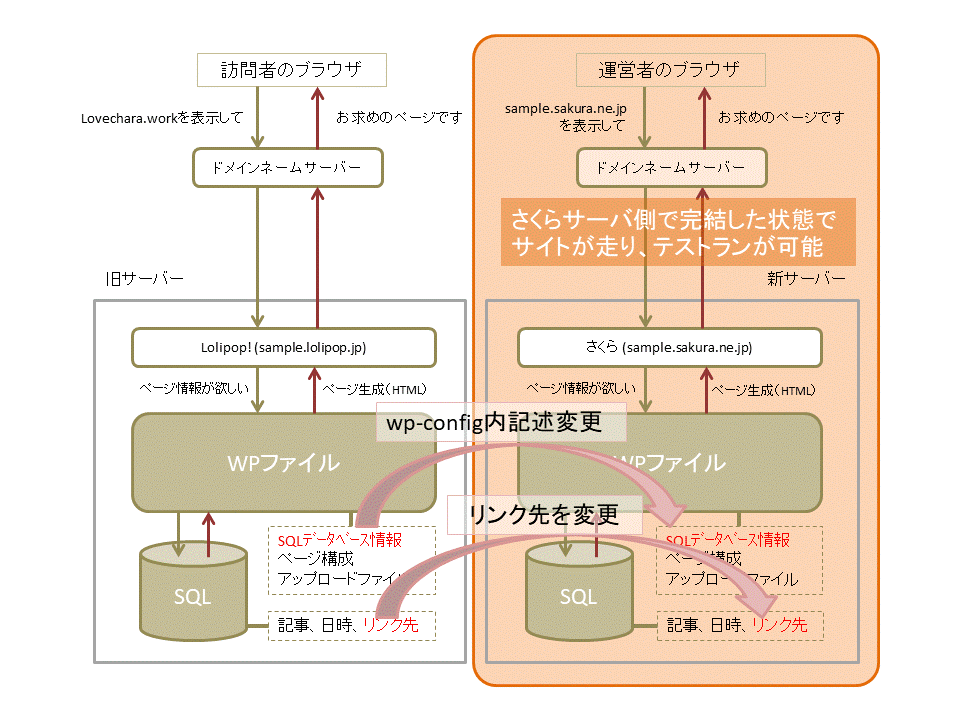
SQLデータベースのリンク先情報を書き換えた後のLolipop!側、さくらサーバ側の状態についての概念図を以下に示します。
Lovechara.workを訪問した訪問者はLolipop側にアクセスしますので、現状通りと言うことになります。さくらサーバの初期ドメインsample.sakura.ne.jpにアクセスした運営者はさくらサーバ側で完結した状態でWordpressファイル、SQLデータベースが正常に動作しているかどうかを確認できます。

SQLデータベース内リンク先の書き換えはSearch Replace DB
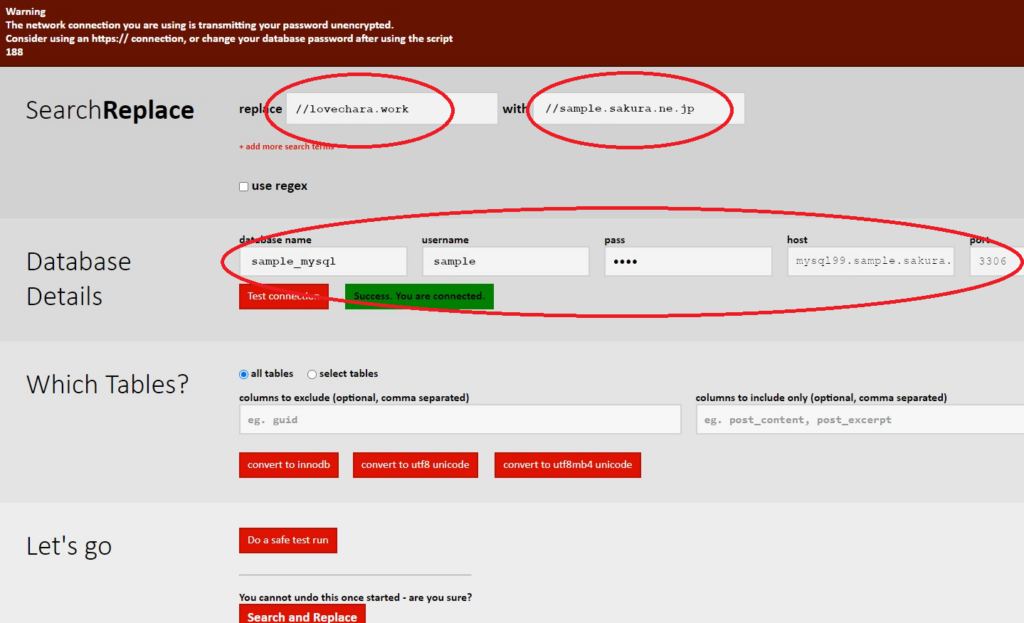
SQLデータベース内に記述されているリンク先(URL)を書き換えるには専用のアプリケーションであるSearch Replace DBを用います。このアプリケーションについても、ネット上に多くの情報がありますのでここでは詳細を省きます。今回のテストランに関しては、このアプリが主役と言っていいかも知れません。
SQLデータベース内の情報の記述には特殊な方式(シリアライズというのだそうです)が用いられているようです。単純に文字を置き換えたり書き換えたりだけでは成り立たないことから、Search Replace DBのような専用ソフトが必要になります。
ちなみに、このSearch Replace DBというアプリケーションは、今回のような目的以外にも幅広く使えそうです。
例えば、内容を全く変更することなくサイトのドメインのみ変更したい場合、このアプリケーションを用いてデータベース内のURL情報を変更し、あとはドメイン登録内容を変更するだけで実現できます。また、自宅パソコン、自宅サーバーのようなテスト環境におけるテストラン、さらにテスト環境から本番サーバーへのデータを丸ごと移設する際にも役立ちます。
実際、私自身一度自宅PC上にLocalというアプリケーションを用いてテスト環境を作り、そこでテストランを行い、その動作確認済みデータをさくらサーバ上に転送するという二重のテストランを行っています。その際このアプリケーションは大活躍しています。
自宅PCでのテストランについてはここでは詳しく記述しませんが、Local (あるいはLoca by flywheel)をネット検索すれば、多くの記事が出てきますのでご参照ください。

Search Replace DBの使用に当たって
このアプリケーションは、いくつかのサイトで紹介されていますので、ここではポイントだけ記載したいと思います。
- 基本的に無料です。ダウンロードサイトの名前とメールアドレスを記述する欄にはDonation total $5.00とあたかも有料かのように表示されますが、Suggested donation右のプルダウンメニューを開くと”Other or nothing”(他の金額あるいは”なし”)という選択肢があり、これを選ぶことで無料ダウンロードが可能です。ダウンロードリンクはメールで飛んできます。
- zip解凍したSearch-Replace-DB-masterをFFFTPなどのクライアントソフトで新サーバー側のwp-config.phpなどのファイルがあるディレクトリに置きます。
- ブラウザからこのファイルにアクセスします。たとえばさくらサーバの場合は、 https://sample.sakura.ne.jp/Search-Replace-DB-master で下図のような入力ページが開きます。
- 変更したいURLである https://lovechara.work を https://sample.sakura.ne.jp でリプレースします。(https:のようなダブっている部分は省略してもいいようです)

Database Detailsに記載する内容です。さくらサーバのコントロールパネルからデータベースに入ることで各項目が表示されます。またはwp-config.phpに記載した内容と同一です。(例です)
- データベース名 : sample_mysql
- データーベースユーザー名 : sample
- パスワード : newlove
- ホスト名 : mysql99.sample.sakura.ne.jp
- port : 3306 さくらサーバについては一般的なポート番号である3306で機能しました。このアプリケーションについては空白でも動作するという報告があります。
Search Replace DBというアプリは、サイトに設置したままだと悪用される恐れがあるということで、使い終わったらすみやかに削除した方がいいようです。
リンク先確認と動作チェック
URL変更後、改めてhttps://sample.sakura.ne.jpにアクセスすると、ほとんどのリンク先がhttps://sample.sakura.ne.jpに変わっていることが確認できます。
一部、カスタムリンクなどはlovechara.workのままです。カスタムリンクとは、「ホームボタン」などWordpressの管理ページで設定したリンク先のことです。

これによりlovechara.workに飛ぶことはなくなり、さくらサーバ内の閉じられた環境でテストランができると考えられます。
また、WordPressの管理ページにも入ることができるようになります。ログイン情報はSQLデータベースに入っているようなので、変更していない限り従来通りのログインIDとパスワードで入ることができるはずです。
同じ内容のサイトが二つ並走する
この方法では、同じ内容のドメインの異なるWEBサイトが2つ同時に走ることになります。サイトの目的や内容によっては都合のよくない場合があるかも知れません。
新しいサイトをどうしても非公開にしておきたい場合は、自身のPCやサーバーにローカルのテスト環境を設置した方がよいと思います。
らぶきゃら!のように素材を無償提供しているだけのサイトでしたら、ミラーサイトが2つ走ろうが3つ走ろうが特に問題になることはありません。問題発生時には、こっそりと旧サーバに戻すことも可能ですので、むしろ安全性が高まると言えます。
テストランが終了したら
ひととおり動作確認ができたら、新サーバーに切り替える準備を進めます。基本的な作業はドメインネームサーバーの切り替えです。
その前に、新サーバー側のSQLデータベースのURLをさくらサーバの初期ドメインであるsample.sakura.ne.jpから本番のlovechara.workに戻しておかなくてはなりません。
サイトが問題なく動作し、データベースの内容に変更がなかった場合は、一旦パソコンに取り込んであるLolipop!のSQLデータベースを内容を変えずにもう一度さくら側SQLデータベースに入れ直せばよいことになります。
今回は、さくらサーバのSQLデータベースの中身を一旦削除し、LolipopのSQLを丸ごとインポートし直しました。
もちろん、Search Replace DBを使い、一旦書き換えたURLを再度//sample.sakura.ne.jpから//lovechara.workに書き換えてもよいと思います。
ドメイン関連の変更手続き
最後の作業はドメインに関する二つの手続きです。
さくらのレンタルサーバにlovechara.workを追加
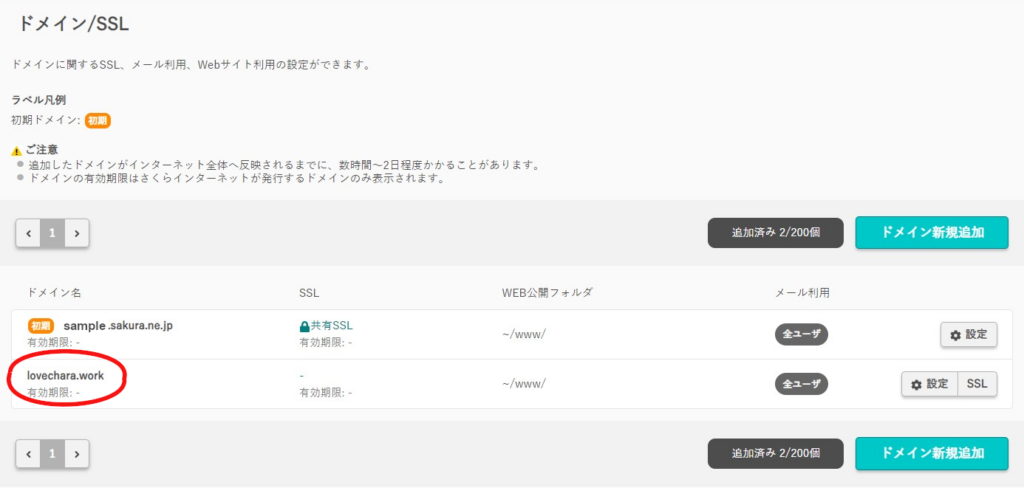
ドメインに関する手続きの一つ目は、さくらサーバにlovechara.workをドメイン登録することです。コントロールパネルからドメイン/SSLに入り[ドメイン新規追加]でlovechara.workを追加します。

Mumuドメインにてドメインネームサーバー切り替え
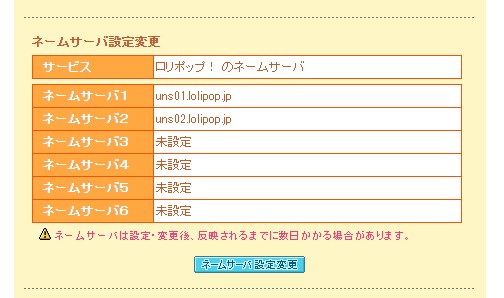
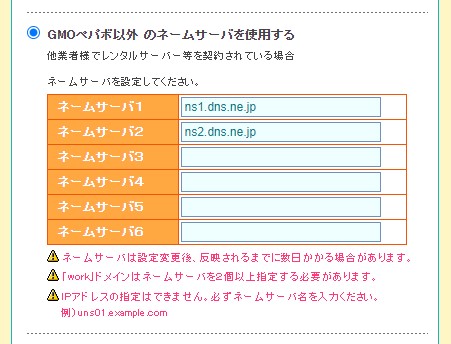
ドメインに関する二つ目の作業は、lovechara.workを管理しているMumuドメインにて、ネームサーバーをLolipop!からさくらサーバに切り替えることです。
Lolipop!のネームサーバの場合は、以下のような設定です。

これを、以下のような内容に変更します。ns1.dns.ne.jpとns2.dns.ne.jpはさくらサーバのネームサーバになります。

切り替わっていることにしばらく気づかなかった
ドメインネームサーバーの記述を書き換えてから、数時間から72時間でサーバーが切り替わるようです。今回はおおよそ24時間前後に切り替わっていたようです。
途中何度か確認を行ったのですが、サイトの内容が全く同じだったこともあり、私自身、切り替わっていたことに気づきませんでした。
見た目が全く同じだとパッと見わかりにくいことに気づき、さくらサーバ側のWordpressデータをほんの一部分だけ変えました。(サイトのタイトル:らぶきゃら→らぶきゃら!)
ほどなくして新サーバーに切り替わっていることがわかったのですが、もしかするととっくに切り換わっていたのかも知れません。
まとめ
数年に一度あるかないかのサーバーの引越作業について、今回行った一連の流れに関して記事にまとめてみました。
立ち上げたばかりで、比較的容量の小さいサイトであれば引っ越し作業も比較的簡単に行えるかも知れませんが、2年間毎日のように100ファイルほどの画像データをアップし続けた本サイトは想像以上にヘビーでした。そして、その引っ越し作業には想像以上に困難が伴いました。全体を通してのポイントです。
- サイトの内容によるが、バックアップ、引っ越し用プラグインを使うよりもFTPクラインとソフトを使った原始的なファイル転送の方がわかりやすく、問題発生時に対処しやすい
- FTPクライアントソフトはFileZillaの方がFFFTPよりも早く、エラー情報も見やすい
- データの転送で意外と問題になるのが、サーバーのタイムアウトやMySQLが扱えるデータサイズ。これらの問題はサーバーによって異なるため、個別の問題解決が必要になる(必ず解決策はあります。解決できないと引っ越しできない・・・・)
- 引越元と引越先で表示したい内容が全く同じなら、サーバー内ファイルとデータベース内情報の違いはwp-configのSQLデータベース情報のみで、それ以外は全く同じものでよい
- 正式公開前に新サーバー側でテストランを行うには、新サーバー側のwp-configを新サーバー側のSQLデータベース情報に書き換えるとともに、SQLデータベースに記載されたリンク先URLを新サーバーの初期ドメインに書き換える
- 新サーバーの内容を人目にさらしたくない場合は、自宅パソコン内にLocal環境を作ってテストランを行う
- テストランがOKになったら、SQLデータベースのリンク先URLを新サーバーの初期ドメインから本番URLに戻す。戻す方法は専用ソフトを使うか、データに変更がないならURL変更前のSQLデータベースを再度インポートする
今回最も時間を要したのは、FTPクライアントソフトによるファイル転送だったかも知れません。何度やってもエラーが多発したり、転送時間がかかり過ぎることで途中で断念したりを繰り返しました。ネット速度の制約もありますが、使用するFTPクライアントソフトや使っているPCの性能もまた大きくかかわるため、できるだけ高性能なソフトやシステムを使った方がよりよい結果が得られるだろうと感じました。
著者はIT技術者でもなんでもありません。本記事は実体験をベースとしてはいるものの、多くの技術的ミスや勘違いが含まれている可能性があります。また、知識不足から十分な説明ができていない点が多々あります。不足情報は独自にお調べいただいた上で本記事を活用していただければ幸いです。
この際高性能なサーバーに切り替えようかと、当初は真剣に考えました。





