この記事では、クリップスタジオペイント(以下クリスタ)のキーフレームとフレームバイフレームを組み合わせたアニメーションの制作例をご紹介します。
クリスタのキーフレーム機能は限定的
2022年現在、多くのアニメーション制作アプリが提供されています。無料アプリであっても有料アプリに比べて必ずしも機能的に劣るわけではありません。逆に有料だから何でもできるというわけでもありません。
ご存じのように、クリスタはイラストやコミックの作成機能が秀逸な有料のアプリです。作画機能に加えアニメーション機能を備えています。しかしながら、このアニメーション機能については、他のアニメーション専用アプリに比べやや物足らなく感じられる部分があります。
今どきの他の代表的なアニメーションアプリに比べ、クリスタのアニメーション機能には以下のような制限があります。特にキーフレーム機能についての制限となります。
- キーフレームは、アニメーションフォルダに対して設定される。パーツ毎に設定できないため、個別に変形や移動を行う場合は、それぞれのパーツを個々のアニメーションフォルダとする必要がある
- アニメーションフォルダはツリー構造にできない → 複数のアニメーションフォルダをまとめた形でキーフレーム処理は施せない
- アニメーションフォルダ内のセルは同時に1枚しか表示できない。2枚以上のセルを組み合わせた表現はできない → 予め組み合わせた絵を用意しておかなくてはならない
- キーフレームを使ったアニメーションフォルダの変形は、拡縮(縦横比固定もしくは非固定)と移動、回転のみ
- キーフレームを使った画像のメッシュ変形や自由変形はできない
- キーフレームを使ったベクター変形(個々の制御点の移動による変形)はできない
上記がクリスタにおけるアニメーション機能、特にキーフレーム機能に関する主な制限です。
アニメーション専用アプリと比べてしまうのはいささか酷かも知れません。また、見方によっては、制限というよりコンセプトと考えてもいいのかも知れません。
ですが、今どきのアニメーション専用アプリの多くが多彩な機能を有しているだけに、クリスタがやや見劣りしてしまうのはやはり残念な気がします。
キーフレームとフレームバイフレームのコンビネーション
全体的に見ると、クリスタはフレームバイフレーム中心のアプリに見えます。ただ、限定的とはいえキーフレームも使えますので、二つの機能を効果的に組み合わせて使いたいところです。
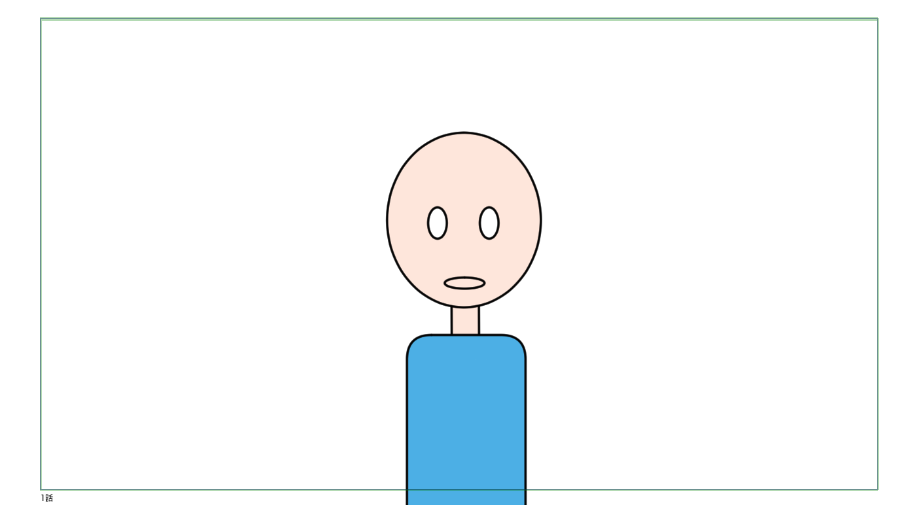
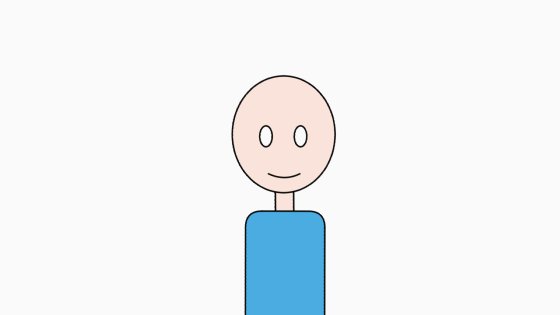
ちょっと稚拙なマンガですが、以下は、キーフレームとフレームバイフレームを組み合わせたサンプルです。

おわかりのように、目と口はフレームバイフレームで、2~3枚のセルを1~3コマの間隔でスイッチしています。
また、頭部、首、ボディそれぞれは個別のアニメーションフォルダとして、独立に変形(主に回転)しています。
トップレイヤー
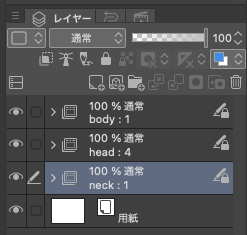
まず、レイヤー構造です。基本的なフォルダは3つあり、上から順に、キャラのボディ、ヘッド、ネックになります。
アニメーションのレイヤー構造としては、アニメーションフォルダが常にレイヤーのトップに配置され、それぞれのレイヤーの中にセルが置かれます。セルは、一枚のラスターやベクターレイヤーでもいいですし、線画レイヤー、塗りレイヤーなどをひとまとめにしたフォルダを一枚のセルとすることもできます。
いずれにしてもアニメーションフォルダのすぐ下にある個々のレイヤーがそれぞれセルとみなされます。そして、ひとつのアニメーションフォルダにおいて、セルは同時に1枚しか表示できません。
また、アニメーションフォルダは、キーフレームを用いて変形や移動などができます。アニメーションフォルダに変形、移動処理を施した場合、フォルダ内のすべてのセルが同一に変形・移動されます。

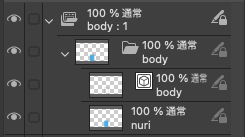
アニメーションフォルダ:body
次にそれぞれのアニメーションフォルダの中を見ていきます。まずはbodyですが、中には bodyフォルダ=セルがあり、さらにその中にベクター線画+塗りレイヤーが入っています。
繰り返しになりますが、線と塗りをひとつのフォルダにまとめることで、このフォルダは一枚のセルとみなされます。バラバラに入れてしまうと、線画と塗りそれぞれが別々のセルとして認識されてしまいます。

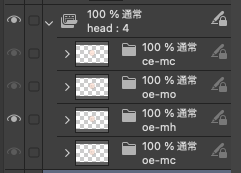
アニメーションフォルダ: head
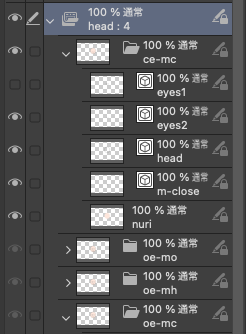
アニメーションフォルダ「head」の中には、4つのフォルダ=セルがあります。

フォルダ名称の意味は以下のようになります。
- ce = closed eyes 目を閉じた状態
- oe = open eyes 目を開いた状態
- mc = mouth close 口を閉じた状態
- mo = mouth open 口を大きく開いた状態
- mh = mouth half open 口を半開きにした状態
目は、開いた状態と閉じた状態の2種類、口は閉じた状態、半開き、開けた状態の3種類です。組み合わせは6種類になりますが、種類が多いと扱いが大変になるため、目の瞬きについては、口を閉じているときだけとし、組み合わせとしては4種類としました。
この4種類、4枚のセルを組み合わせて口の開閉と目の瞬きを表現しています。一例として「目を閉じた状態+口を閉じた状態」のフォルダを見てみます。

目については、目を開けた線画(eyes2)と閉じた線画 (eyes1)の2種類を入れ、表示・非表示で切り替えています。口については、 m-close = 口を閉じた状態をセットしています。
タイムライン
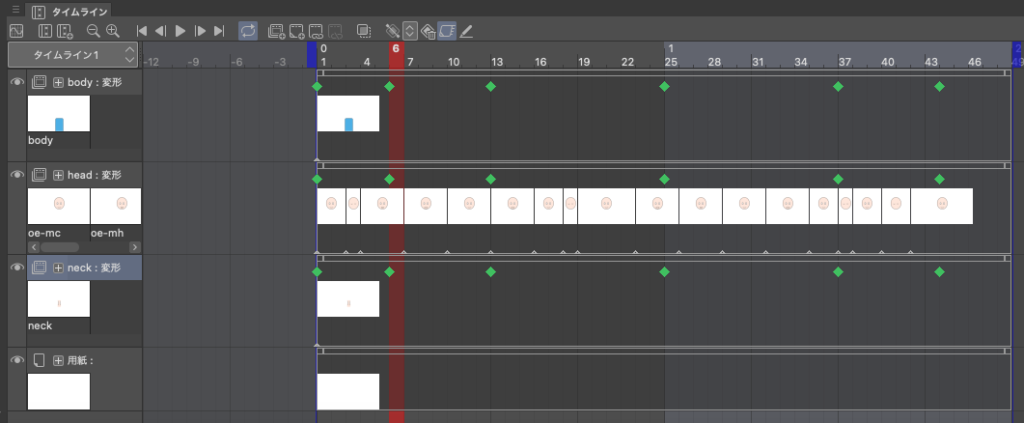
次にタイムラインを見てみます。
アニメーションフォルダ「body」、「head」そして「neck」それぞれのフォルダを左右、中央の3つの角度に回転させています。グリーンのダイヤがついているフレームがキーフレームです。

アニメーションフォルダ「head」は、フォルダ全体に対して回転動作を与えていることに加えて、フォルダ内の4種類のセルを頻繁に切り替え、瞬きと口パクを実現しています。
まとめ
クリスタのフレームバイフレームとキーフレームの二つをコンビネーションする場合の要点をまとめると次のようになります。
- キーフレームはアニメーションフォルダに対してのみ有効
- セルは常にアニメーションフォルダ内に置かれ、ひとつのアニメーションフォルダでセルは同時に一枚のみ表示可能
- キーフレームによる変形は、拡縮(縦横連動、非連動)・移動・回転のみ
この仕様を見ると、デジタルというよりは昔ながらのアナログ的なアニメ制作環境をシミュレートしているように見えます。私自身は現場は見たことがありませんが、アニメーションの教科書などで時々紹介される昔のアニメ制作現場の作業によく似ていると感じられます。
想像するに、デジタル主流になった今も、現場には昔ながらの作業の伝統や習慣が残っているのではないかと思います。確かにそうしたプロの現場環境に慣れた人ほどこうした制作環境にとっつきやすいと思います。個人的には、せっかくのデジタルなので古き良き制作環境を踏まえつつも新しい制作環境を提供して欲しいものだと思っています。
以上のようにクリスタによるアニメーション制作では、ある程度の割り切りが必要だと思います。
今のところはフレームバイフレーム方式を中心に考えた方がいいかも知れませんが、出来得る限り使える機能を上手く組み合わせて、より効果的な表現を実現したいものです。