イラストを描いている方であればアニメーションに興味がある方は少なくないと思います。ですが、実際に制作するとなると多くの知識やスキルが求められ、なかなか手が出せないものです。
特に難しいと感じられるのは、例えば1コマを何秒にしたらよいかとか、コマ毎の動きの変化をどのように割り振ったらよいのかなどの時間軸に関する部分ではないかと思います。通常のイラスト制作では時間ごとの絵の変化を考慮する必要はありませんので、これはアニメーションならではの要素だと言えます。
この記事では、クリップスタジオペイント(以下クリスタ)の3Dモデルを用いたアニメーション用テンプレートの作例をご紹介します。
3Dモデルをテンプレートに用いることで、動きのイメージをつかむことが容易となり、アニメーション制作に対する敷居をグッと下げてくれると思います。
クリスタの3Dモデルは、セルにも配置できる
アニメーションフォルダを作成し、そのフォルダ内に作ったレイヤーは、いわゆるアニメーションセルとなります。このアニメーションセルは、見た目も扱いもイラスト制作時のレイヤーと全く同じです。
アニメーションフォルダは、一連のアニメーションに必要なセル(レイヤー)をひとまとめにするだけでなく、セルに対してオニオンスキンだったりトゥイーンだったりとアニメーションに必要な特別な機能を与える役割があります。
こうした特別に与えられた機能を除けば、セルは結局のところイラストにおけるレイヤーと全く同等に扱え、通常のレイヤーと同じように3Dモデルが配置できます。
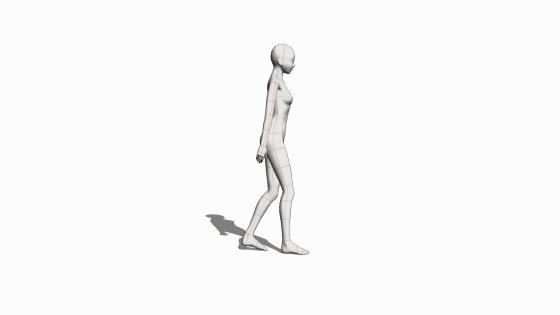
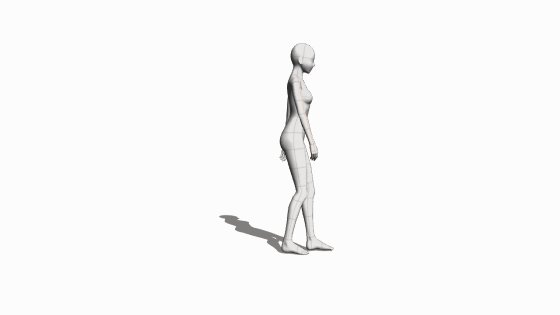
サンプルアニメ(歩く動作)
ここでは具体的に、「歩く動作」を例に用いて、3Dモデルを使ったアニメーション用のテンプレートを作成してみたいと思います。
アニメーションの基本は、ネットや書籍の情報、実際のアニメや人の動きの観察
アニメーションで表現したい「動作」に関する情報は、書籍やネットなどから得られるほか、既存のアニメーションや実際に人が歩く姿を観察することで得ることができます。
私が入手した「歩く動作」に関するポイントは、以下のようなものです。
- 日本のアニメの基本は、3コマ撮り[1枚のセルを3コマ分撮影](1秒間に24コマ=24fpsの場合)= 実質 1秒8コマ
- 1歩当たり0.5秒、2歩で1秒
- 1秒で8コマなので、1歩はセル4枚
- 踏み出した片足が接地した瞬間を原画とし、もう片方の足が接地する瞬間を次の原画とした場合、原画と原画の間の中割りの枚数は3枚。
言葉だけではわかりにくいかも知れませんが、得られた情報を元に説明を進めていきます。
この記事内においては、セルは実際に描かれた一枚一枚の絵を意味し、枚数で数えています。また、コマ=フレームで、アニメーションの時間軸の単位となります。
ポージングはネット画像やアニメ教科書を参照
歩く動作は人間の動作の中でも基本的なもののひとつと言えます。今までに読んだアニメーションに関するどの教科書にもこの歩行動作についてはかなり詳しく説明されています。
モデルのポージングについては、教科書に掲載された具体的な絵柄を参照してもよいですし、実際に歩きながら観察した姿勢を反映されてもいいと思います。観察力や想像力をアップしておけば、教科書にない特殊な動作やイメージで作り上げたダイナミックな動きをアニメーションで実現することができるかも知れません。
セルの準備
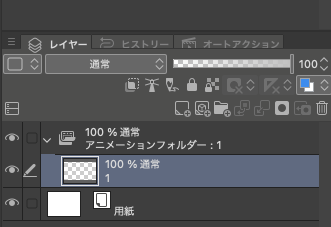
最初にアニメーションフォルダを作成し、フレームレートを8とします。(当記事内ではフレームレート=8fpsで統一しています)
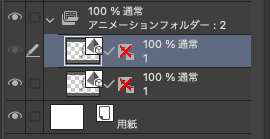
アニメーションフォルダを作成すると、番号1の空っぽのセルが自動的に作られます。

この空っぽのセルに3Dモデルを入れようとしても3Dモデルは入りません。空っぽセルとは別に3Dモデルの名称のフォルダができてしまいます。そこで、このモデルの入ったフォルダ名称を1に変更し、空っぽのフォルダは削除してしまいます。

空っぽフォルダには元々何も入っていないので、このまま残しておいてもいいのですが、名称を付ける際にややこしくなりますので、一旦削除しておいた方がわかりやすいと思います。
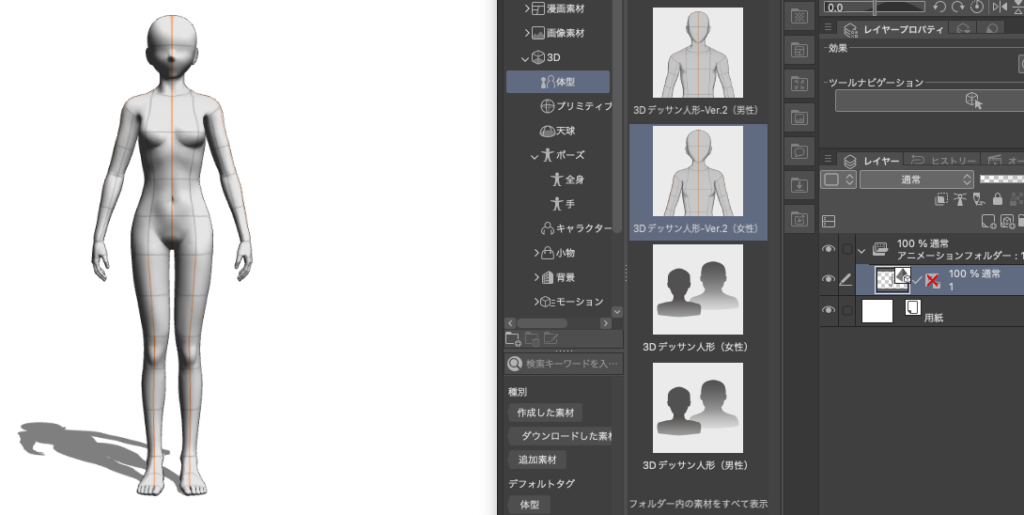
モデルのアングル
モデルのアングルは、ポーズをつける前に決めておきます。
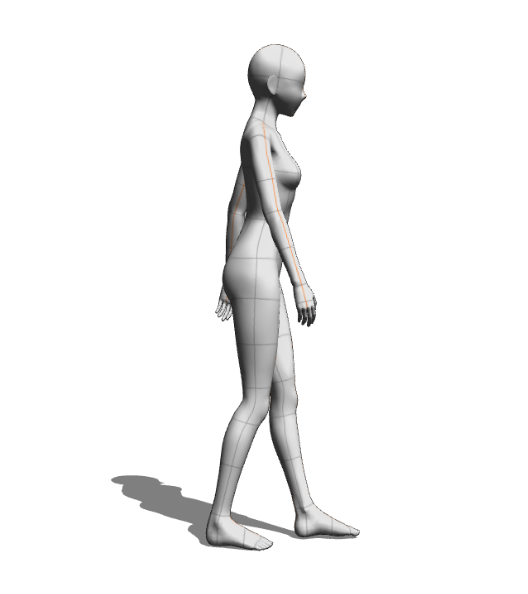
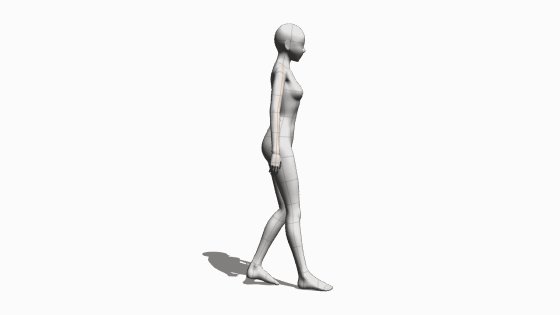
3Dモデルは初期設定で正面向きになっていますが、歩行ポーズをつけるには、横向きの方がわかりやすいかも知れません。
モデルのアングルは、移動マニュピレータやルートマニュピレータを使ったモデル自体の回転ではなく、カメラアングルで変えた方が、モデルのXYZ軸が変化がせず、あとあと調整しやすいと思います。(カメラアングルは後でも変えられますが、注意が必要です)


ポージング(踏み出し)
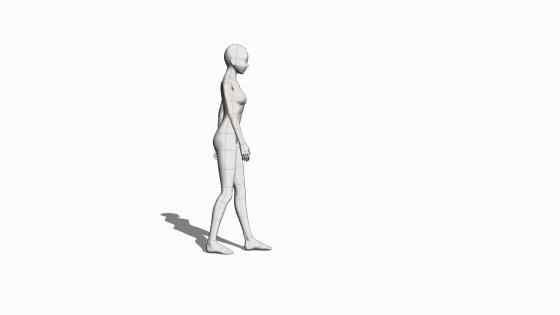
左足を前に踏み出した状態を最初のポーズとし、これを一枚目のセルとします。

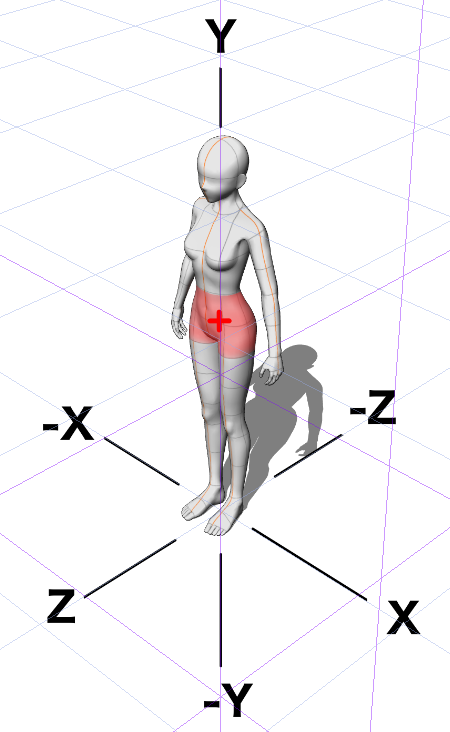
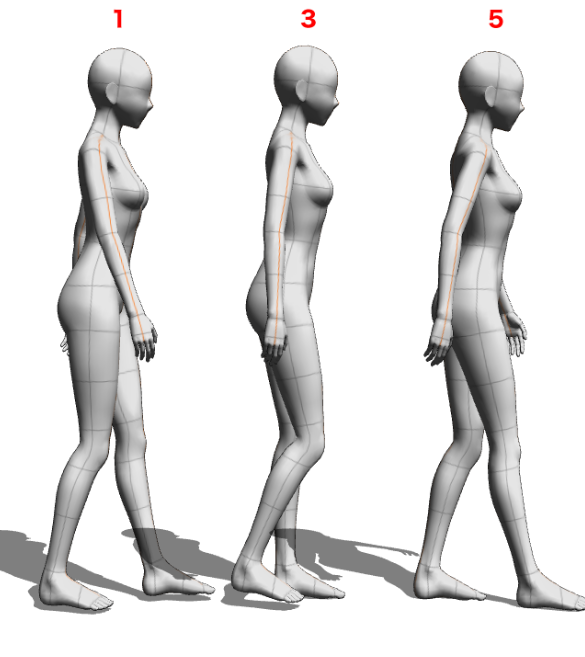
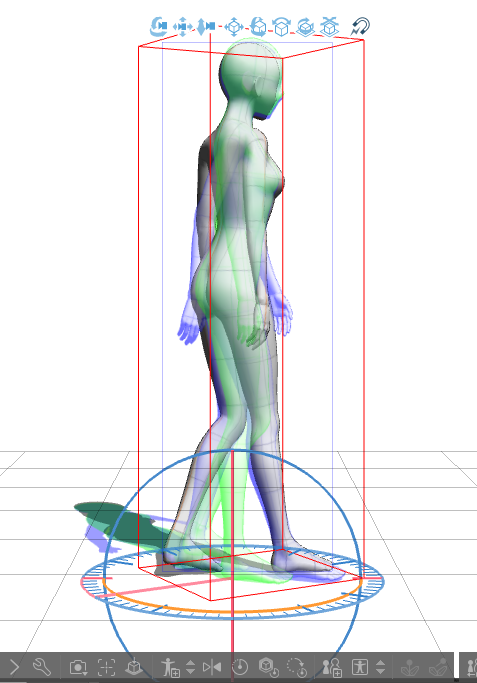
ポーズを調整する際の注意点としては、3Dモデルの中心である腰の部分の角度をできるだけ変えない(下図のモデルの赤い部分)ことです。座標の原点は腰の中央にあり、したがってこの部分の角度や位置を変えるとモデル全体の角度や位置が変化してしまいます。
また、この腰部分の角度を変えてしまうと基本座標の方向が変わってしまい、あとあと調整が難しくなることがあります。(「接地」させた場合に限り、XとZの位置が原点に保たれた状態で、人体の最下部が地面に接するように腰の位置(Yの数値)は自動で変化します)

初期設定におけるクリスタの3Dの基本座標は、個々のモデルを基準としており、空間に固定された座標が置かれているわけではありません。
ポーズによってはこの部分の角度を変える必要がある場面が出てくると思います。その場合は、ポージングに用いた人体モデル以外に各セル共通の基準モデルを配置するなどの工夫が必要になります。
ポージング(最初の1歩)
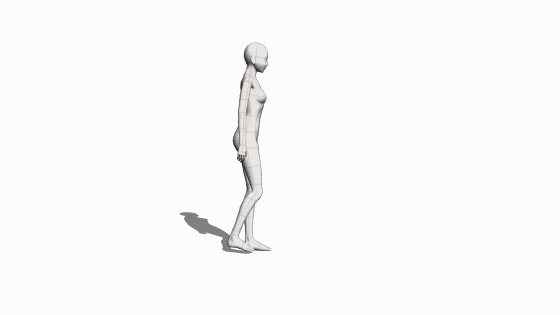
踏み出した左足が接地した瞬間を一枚目のセルにしましたが、続いて右足が接地した瞬間のセルを考えてみます。
この2枚のセルの間(ま)は一歩に相当しますが、間(あいだ)にセルは3枚入ります。二枚目のセルは、アニメーションができた段階では5枚目のセルになります。
1のセルを複製してセル1を2枚作ります。

上のセル番号を5としてタイムラインの5フレーム目に配置します。
フレーム1が左足が接地した瞬間であるのに対して、フレーム5は右足が接地した瞬間です。この場合、フレーム5はフレーム1の左右反転になります。フレーム5に配置したセル5のモデルを左右反転します。
これで、セル1とセル5のポーズができました。

フレーム3
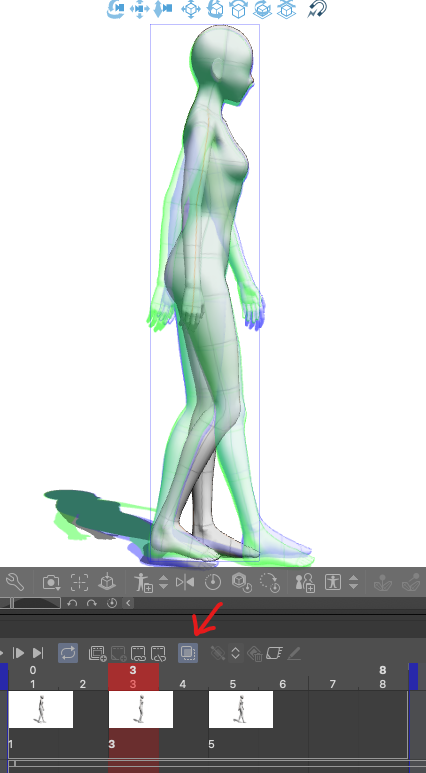
フレーム3(セル3)のモデルは、フレーム1と5の中間のポーズになります。
セル1を複製して1と5の間のセル番号を3に変え、タイムラインの3フレーム目に配置します。モデルの手足を動かし、1と5の中間になるよう調整します。
踏み出した左足は徐々に後ろに移動し、右足は前に向かって進んでいる状態です。
この3フレーム目は、タイミング的には、左足も右足もちょうど中間地点で、互いに交差する瞬間と考えればいいと思います。左手と右手も同様におおよそ体の中心くらいに位置する瞬間と考えていいと思います。
調整時には、1と5のセルが参照できるようオニオンスキンを有効化します。青色が前のセル(セル1)で、緑が後のセル(セル5)です。

これで、3枚のセルができました。

フレーム2、4
フレーム2はフレーム1と3の中間のポーズ。そしてフレーム4はフレーム3と5の中間のポーズです。3を作成した手順と考え方で、フレーム1と3の間に2を入れ、3と5の間に4を入れます。
セル2のモデルの姿勢は1と3の中間になるよう、またセル4のモデルの姿勢が3と5の中間になるよう調整します。

※ よく見ると、2番と4番は左右反転の関係になりそうですね。2を作成したら複製し、3と5の間に入れ、番号を4に変えれば手っ取り早く作成できると思います。
フレーム6~8
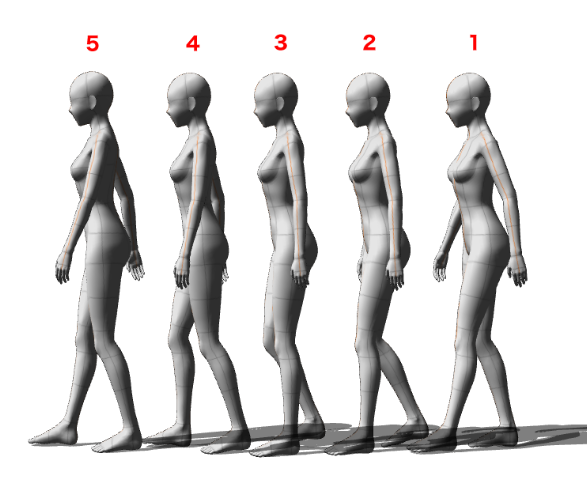
フレーム6,7,8は、それぞれフレーム2、3、4の反転ポーズです。セル2、3、4を複製したら複製したセルをそれぞれ2→6、3→7、4→8に変え、位置を順になるように移動します。

6~8の各セルを6~8の各フレームに割り振り、6~8各3Dモデルを左右反転させます。

これで、歩行の1ループ分のポーズが出来上がりました。
アニメーションの確認
作成したポーズを再生して動きを確認します。違和感がある場合は、対象となるセルのポーズを調整して再確認します。

全部出来上がってから初めて再生確認するのではなく、モデルのポーズを調整しながらその都度再生したり、フレームを前後にパラパラと切り替えて確認しながら作りこんでいくのが実際的かも知れません。
3Dモデルもそうですし、実際にアニメーションの絵を描きながらでも、前後のセルをパラパラと切り替えてみたいことがあると思います。
クリスタでは、アニメーション制作に非常に重要と思われるこの操作には、ショートカットがデフォルトで割り当てられていません。そのままではマウスによるクリックぐらいしか手がありません。
そこで、ショートカットキー登録機能を使った作業性の改善策についての一例です。
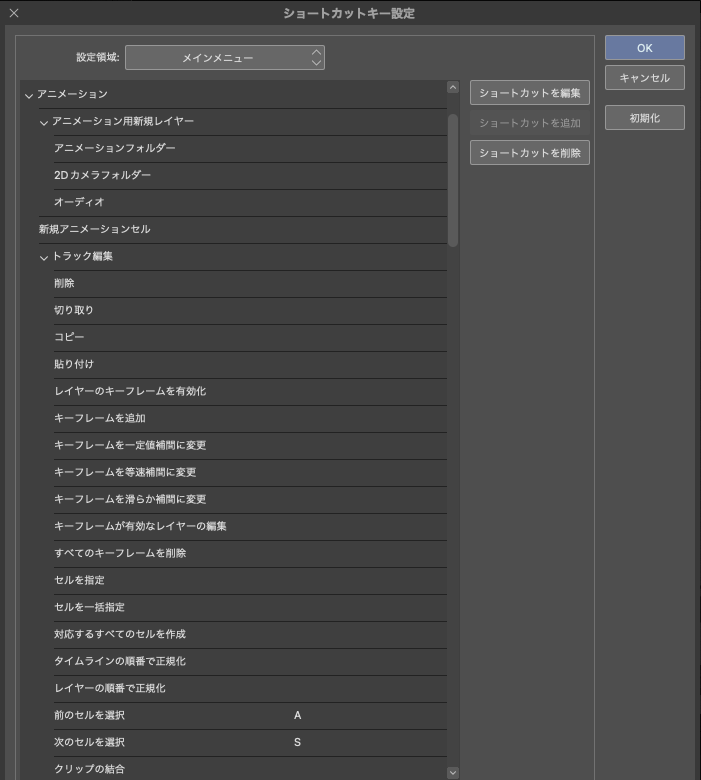
一つは、アニメーション/トラック編集の中にある「前のセルを選択」「次のセルを選択」にキーボードの特定のキーを割り当てる方法です。なかなか空いているキーが少ないのですが、左手で操作しやすい位置であるAとSを割り当てています。

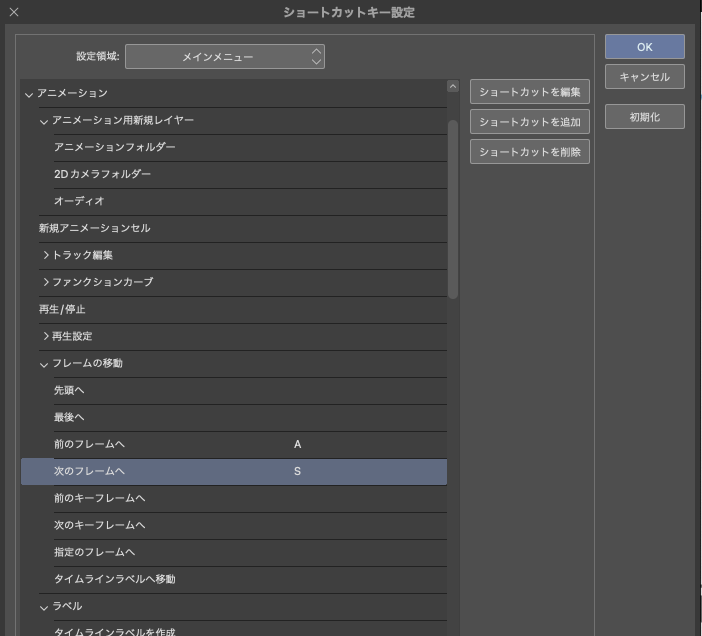
もう一つ同様の機能として、アニメーション/タイムラインの中の「前のフレームへ」「次のフレームへ」も使えます。

「セル」にキーを当てるか、「フレーム」に当てるかについては使い方によると思います。
フレームの方が感覚に一致しているのですが、パソコンの動作スピードが遅く感じられます。(M1Macminiの場合)また、セルのないフレームにもいちいち止まってしまうため、てきぱきと動かしてみたい場合は、「セル」にキーを当てた方がよいかも知れません。
使う場面で操作感が変わると思いますので、必要に応じてご自身でお試しください。
ポージング終了後にアングルを変更する方法
アングルの変更は、基本的にモデルにポーズをつける前に行う必要があります。
ポージング後にカメラプリセットを使う場合の問題点
アングルの変更は主にカメラプリセットの変更で行いますが、モデルポージング後にカメラプリセットを変更した場合、意図しない位置にカメラが配置される場合があります。
カメラプリセットは、モデルの姿勢やサイズに合わせてカメラの位置を自動的に微調整する(最適化)ようにできています。例えば立っているモデルと座っているモデルではそれぞれのサイズ(高さ)を一定に保とうとして、座っているモデルに対してズームインします。そのため、3Dモデルが激しく動くような場合は、セルごとにバラバラな位置やサイズに見えてしまうことになります。

ポージング後にカメラプリセットでアングルを変える方法4つ
ポージング後にアングルを変えるには4つの方法があります。
- ポーズ登録を用いた方法:各ポーズを登録し、基本モデルを欲しいアングルに設定してから、登録されている各フレームのポーズを反映させる(ポーズの登録と反映については次の項をご参照ください)
- 基準モデルを用いた方法:人体モデル以外に、各セル内の基準位置に何らかの基準となる3Dモデルを置き、その3Dモデルに対してカメラプリセットを適用する。基準3Dモデルは人体モデルでもよい。(セル内にポージング用とカメラプリセット用の二つの人体モデルを置き、カメラプリセット用は常に同じ姿勢を保ち、カメラプリセット時にのみ表示・選択する)
- ルートマニュピレータを用いた方法:カメラプリセットではなく、ルートマニュピレータを使って3Dモデルそのもののアングルを変える。特に水平方向の回転の場合に手軽に変更できるが、座標が変わってしまうのと、ふかん、あおりなどの垂直方向のアングル変更は難しい。(できなくはないが調整が大変)

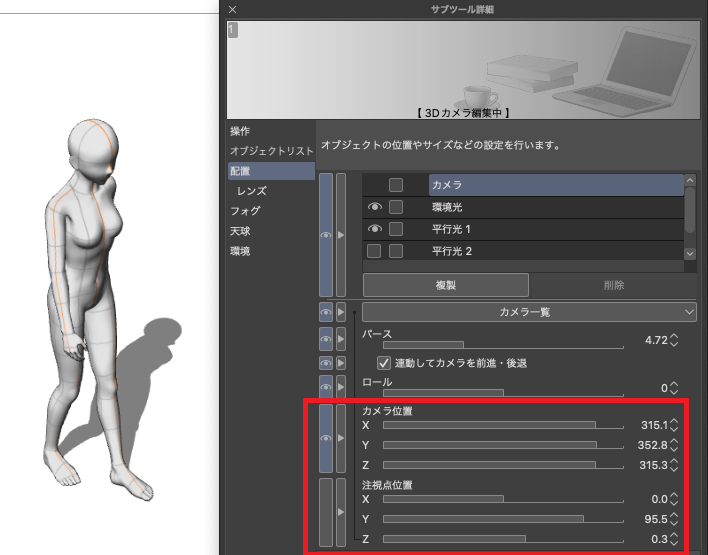
4. カメラ位置等の数値入力による方法:あるセルに対して適用したカメラプリセットを他のセルに適用したい場合、カメラ位置の情報をメモし、他のセルのカメラ位置に対して同値を手入力する。正確にカメラ位置を設定・固定できるものの、セル枚数が多いと作業が大変。

作業の効率化、モデルの変更
一連のポーズを作成した後で、モデルを変更したり、キャラクターに変更したくなることもあるかも知れません。
一旦作ったセルのモデルを簡単にキャラに変更したりはできません。(男性⇔女性の変更は、モデル選択 → サブツール詳細 → デッサン人形 で変更できます)そこで、作りこんだポーズを登録し、他のモデルやキャラクターでも再利用できるようにします。
「歩く動作」を例にしてプロセス例をご紹介します。
基本ポーズの登録
「歩く動作」の基本ポーズは4つです。セル1~4のポーズに例としてwalk1~4という名称をつけ、ポーズ素材として登録しておきます。
基本ポーズを登録することで、流用しやすくなり作業効率も高まります。
登録ポーズを使った場合の基本プロセス
登録した基本ポーズ名称を仮にwalk1~4として、この素材を使ったアニメーションテンプレートの作例を簡単に説明します。基本的な流れは上記と同様なので、必要に応じて上記の説明図をご参照ください。
- アニメーションフォルダを作成する
- アニメーションフォルダに、使いたい3Dモデルもしくはキャラクターを入れセル名称を1に変更する。初期設定で入っていたセル1は削除する
- 希望のカメラアングルに設定したセル1を7枚複製し、トータル8セルとする
- セル番号を正規化してセル1~8とする
- タイムラインにてフレーム1にセル1を指定~フレーム8にセル8まで順に割り振る
- セル1のモデルに walk1のポーズを適用する。順にセル2に walk2、セル3に walk3、セル4に walk4、セル5に walk1、セル6に walk2、セル7に walk3、セル8に walk4を適用する
- セル5~8のモデルを左右反転する
モデルを移動させる場合
最初に作ったテンプレートは、モデルが同じ場所で足踏みする、いわゆるフォロー(カメラがモデルと一緒に移動し、背景が後ろに流れるスタイル)と呼ばれる表現です。
シーンによっては、モデルを前に移動させたい場合があると思います。その場合は、各フレームでモデルのX方向の位置を変化させます。マニュアルで移動させてもよいですし、より正確にX方向に進めたいのであれば、モデルの位置Xの値に数値を加えます。
1コマあたりおおよそ7~8程度(X方向に7,8cm)の数値を入れると、自然な歩幅で前に進めることができます。(モデルの歩幅や歩き方で変化します)
また、キーフレームを使用してアニメーションフォルダ全体を移動させても同様の効果が得られます。

まとめ
クリスタの3Dモデルは、アニメーション用に作られているわけではなく、あくまでもイラスト用に最適化されたツールです。ここではアニメーション用テンプレートとしてやや強引に使用していることもあり、制限も多く、また使い勝手も決してよくはありません。
いくつかの制限や使いにくさはあるものの、描画前に3Dモデルを使うことで作りたいアニメ―ションのイメージをつかむことができることは有意義だと感じています。
描画作業においてトライアンドエラーを極力少なくできるかも知れませんし、何よりも目の前に立ちはだかっていたアニメーション制作の敷居がグーンと下がるような気がします。
関連ページ
今までに作成した3Dモデルを使ったアニメーションテンプレートは、以下のページにて公開、pngフォーマットのセルデータの配布を行っています。
クリップスタジオアセットに登録した素材一覧
今後機会があれば、新たなアニメーション用の3Dモデル素材を作成し、クリップスタジオのアセットに登録したいと思います。以下は初期の頃に作ったアニメーション用ポーズセットです。
また、ご自身で新らたなテンプレート(ポーズセット)を作られましたら、是非アセットにアップしていただきたいと思います。
参考書籍
こちらの教科書は絶版なのでしょうか、古本でしか入手できません。現場の人しかわからないような書き方をしている部分も少なくありませんが、内容は秀逸です。
書籍の内容の前半はクリスタのアニメーション操作(使い方)についての説明になっています。初心者にもやさしい内容ですが、もう少しアニメーションの基本動作のバリエーションにページを割いて欲しいと感じました。
アニメーションの基本動作については、上の「誰でもわかる!アニメの基本バイブル」の方が充実しています。