ココナラのイラスト・漫画部門では、Live 2D関連に需要が多いことを以前の記事でご紹介しました。今回は、Live2Dのエディターを使い実際にモデリングを行ってみました。
初めてLive 2Dを経験する著者である私が、ある程度モデリングができるようになるまでどれくらい時間がかかったかを集計しました。
イラスト制作+パーツ分けに20H
キャラは東北ずん子を用い、二次創作にしました。
技法
Live2D用のイラストは、基本的にどんな技法でも問題はありません。
Live2Dのエディターに取り込めるファイルはフォトショップ形式(.psd)であり、クリスタ(クリップスタジオペイント)で言うところのラスターデータになります。仮にベクターで描いたとしても、最終的にはラスターに変換することになります。
技法やデータ形式に関わらず、動作する個々のパーツが重なり合っていることを考えると、できるだけシンプルな塗りや絵柄の方が作業性はよいかも知れません。

パーツ分けを想定するとイラスト制作によけいな時間がかかる?
今回描いた絵は、腰から上のキャラのみです。パーツ分けを想定しながらのイラスト制作にトータルで20Hほどの時間を要しました。用いたアプリはクリスタです。
パーツを意識しながら制作したものの、余計な時間がかかった部分も少なくなかったかも知れません。
というのも、パーツ分けを考えながら絵を描くと、いわゆる重なり代をあれこれ考えながら、個々のパーツを描こうとしてしまいます。本来は素敵なキャラを描こうというシーンであるはずがよけいなことを考えながら描いているわけです。必ずしも作業性はよくないのではと感じました。
後ろ髪や、たすき、袖などは、大きく揺れることが最初からわかっていますので、最初の段階で隠れている部分も描いておいた方が逆に効率はいいと思います。
反面、どうなるかよくわからない部分は、この時点であれこれ考えずに、よりよいキャラを描くことに専念した方がいいかも知れません。

パーツ分け調整作業に2H
今回は、イラスト制作の段階でパーツ別に描いているため、パーツ分けの時間はイラスト制作に含まれます。
フォトショップのファイルに書き出す前に、念のために個々のパーツをチェックしたり、細かな調整を行ないました。それに2Hほどの時間を費やしました。
変形作業に7H
個々のパーツにメッシュを貼って変形させたり、デフォーマに入れて変形させたりと、それぞれのパーツの関係を維持しながらモーションをつけていく作業に7Hほどの時間がかかりました。
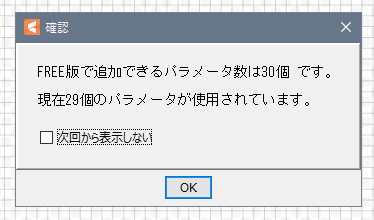
今回はEditorをFree版として立ち上げたため、使えるパラメータの数はトータル30個です。基本的な動作はプリセットされていますので、特殊な動作を数多く設置したりロングヘアを風にたなびかせたりといった複雑な動作は望めません。その分時間的には少なくて済みます。

物理設定に1H
髪や服の揺れは物理演算で行わせます。揺れの状態については、すでにモーションをつける部分で行われていますので、どのような揺らし方をさせるかの設定のみになります。
トータル作業時間は30H
Live2Dとしての基本作業はここまでです。ここまでのトータル時間は30Hです。日数としては一週間ほどでしょうか。
また、今回は初めての作業であることから、マニュアルやチュートリアルを参照した時間も含まれています。また、素材の動かし方などを感覚的に把握するために、ダウンロードしたデモ用のモデルを操作したりというアプリケーションを理解するための時間も含みます。
何だかんだ言って、イラスト制作に時間がかかると思いますが、イラストの描き方や服装などでも時間は大きく変動しますので、あくまで参考として捉えていただきたいと思います。
髪や服のようなパーツにモーションをつける場合、その動きは曲線的に変化させなくてはなりません。そうした柔らかな素材をより自然にカーブさせたい場合、細かなメッシュ切りが必要となり、それに伴い作業時間が増えることになります。
ショートヘアよりは、ロングヘアの方が調整に時間がかかりますし、ぴっちりした衣装よりも、ふわふわのドレスの方が調整に時間がかかります。
その他の作業
今回は、1分半のミュージックビデオを作りましたので、その制作時間も計上しておきます。
アニメーション制作に9H
アニメーションの制作に9時間を要しました。
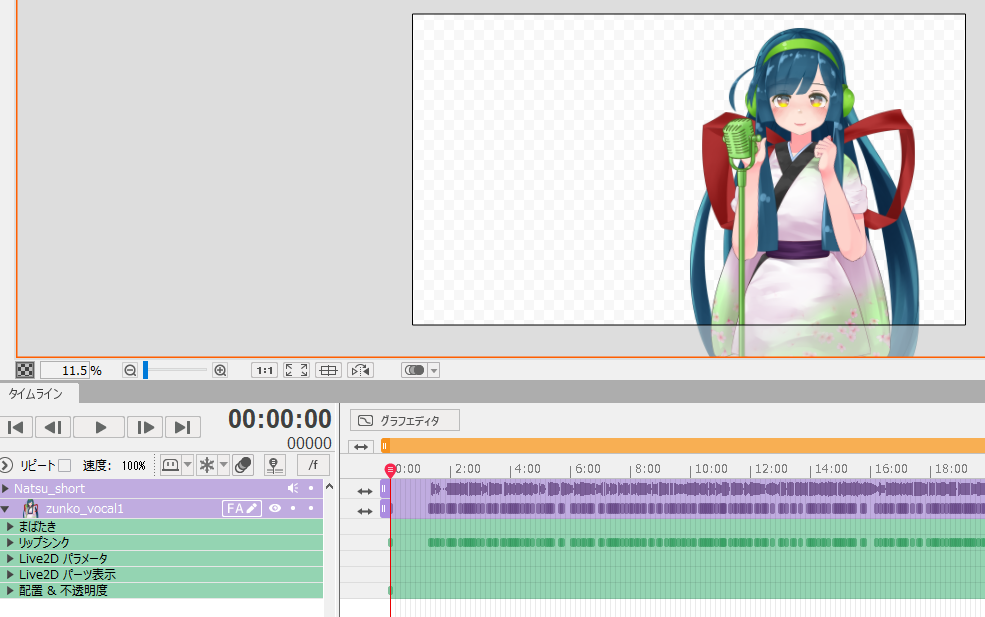
元々の楽曲データから、ボーカル部分のみ抜き出して、キャラの口の動きを自動生成させています。

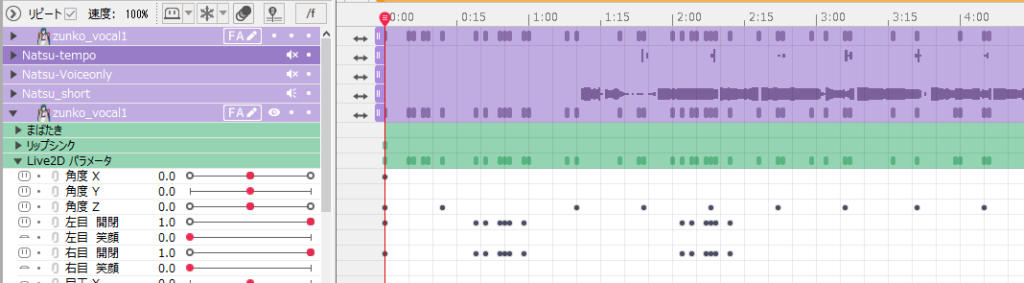
また、同じく楽曲データに合わせたメトロノームの音を作り、この音のデータに合わせて、キャラの腕、頭部、身体をくねくねと動かしています。メトロノームが鳴っている位置に合わせてキーを打ちました。(下図のNatsu-tempoがメトロノームの音です。等間隔で黒点が並んでいるのがわかると思います)
キーと楽曲を同期させるのは容易ではありません。キーの位置は計算である程度求められるものの、聞いてみると微妙にズレが生じます。最終的には実際の音に合わせた調整が必要になります。

Live2Dでできる作業はここまでです。今回は試行錯誤しながらの制作でしたので、プロセスがある程度確立した状態に比べだいぶ時間がかかってしまっていると思います。
実際に制作したコンテンツ
実際に制作したMVはこちらです。出来上がったアニメーションをiMovieに取り込み、タイトルや歌詞を追加しています。iMovieでの編集作業に5Hを要しました。
まとめ
初めてLive2Dに触れる人が、ある程度できるようになるまでどれくらいの時間を要するか、というテーマで実際に作業を行い、記事にまとめてみました。
著者の年齢が60代であることなどを考えると、現役バリバリな方でしたら、ほんのわずかな時間で身に着くことと思います。
アプリそのものは総じてわかりやすく苦も無く覚えられると思います。あえて難癖をつけるとすれば、チュートリアルやマニュアルにわかりにくい部分が少なくないことや、一体どこを見たらよいのかがよくわからないという場面が何度かありました。また、検索機能も上手く動作しないことがしばしばあり、できれば逆引き辞典のようなものがあればよいなと思いました。
Live2Dはイラストレーターにとってとっつきやすい作業に思えます。しかしながら、ココナラでいくら売れ筋だからと言っても、誰もがトップセラーレベルに容易に到達できるものではないことはおわかりになると思います。トップセラーの方は経歴から言っても非常に経験値の高いプロの方です。
モーフィングアプリを使ったアニメーションは、まだ発展途上でもあり、今現在は少なからず需要がある状態です。ただ、実際にLive2Dを使う方のほとんどは自分の動きをキャラに再現させたいVtuberの方々です。こうしたVtuberの方々の心情としては、プロの絵師に仕事を頼みにくいことや相場が高いこともあり、Live2DからAI作画+AIアニメーションあるいはフリー/安価な3Dアニメ素材を使ったセルフ動画制作に移行しつつあると認識しています。
Live2Dについては今後もウォッチしていきたいと思いますが、できれば他のアニメーションソフトとフォーマットが共通になったり、連動したりと、転用、応用ができるシステムになって欲しいなと願っています。
素材
この記事を制作するに当たって作成したデータをLive2D素材ページにてダウンロードできます。参考になりそうでした是非お使いください。