一粒の雨が水たまりや池の表面に落ちたときにできる波紋のアニメーションをクリップスタジオペイントを用いて作成してみました。
出来上がった素材動作例
作成した素材を用いたアニメーション例です。

動作観察・動作実験
最初に、波紋の断面を想定し、波の動きをシミュレーションしてみました。
基本的に3波がグループになって、中央から周囲に同心円状に広がっていくものとしました。波と波の間隔を1とすると、波はセル毎に1ずつ移動するものとしました。
3コマ撮り
3コマ撮りの移動速度です。距離があるほど動きはスローに見えるので、この動きが早いか遅いかは判断できませんが、A4の描画スペースいっぱいに波紋が広がることを想定すると、動きとしては少々スローかも知れません。

2コマ撮り
まだ幾分かスローに感じられます。

1コマ撮り
この速度が最もリアルに感じられます。ただし、アニメーションとしては、やや早すぎる気もします。

上面からのシミュレーション
上面からの動きも合わせて確認しました。下図は2コマ撮りです。
上面から見る限り、2コマ撮りでも結構高速に感じます。

ふかん
アニメーションとしては、ふかんが最もよく使われるのではないかと思います。同じ2コマ撮りでも、断面、上面、側面とそれぞれで速度感が微妙に異なります。
ふかんにしてみると、2コマ撮りが適正に感じます。

アニメーション作画
個々のセルの画像については、手で描き込むというよりは、製図のように規則的かつ半自動的に、そしてクリスタだけで描ける方法を模索しました。
イメージ
最初に、仕上がりのイメージを検討しました。波紋の描き方については、クリスタのチップスを参照しています。
光源がちょうど対面にあり、ハイライトが上側に、影が下側になるようなイメージです。

最初に上面から見た波紋を描き、アニメーションができた段階で、自由変形やメッシュ変形を用いてパースをつけることにしました。

アニメーションデータ概要
アニメーションのメイキングに関しての概説です。
細かな部分については、実際に作画に用いたワークファイルをご参照ください。
レイヤー構成
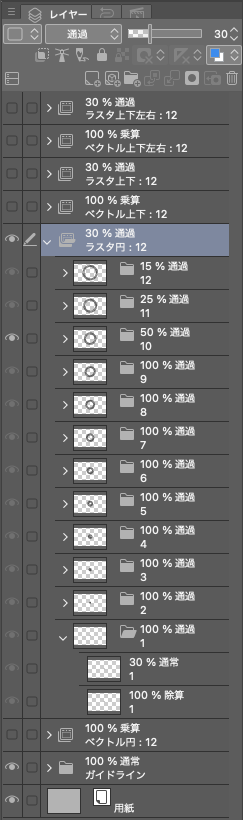
ワークファイルには、以下のような素材をひとまとめに入れています。ガイドライン、用紙以外はすべてアニメーションフォルダになります。

各レイヤーの内容です。
- ラスタ上下左右:ハイライトと影を入れた仕上げイメージ(波紋が上下左右に分割されている)
- ラスタ上下:ハイライトと影を入れた仕上げイメージ(波紋が上下に分割されている)
- ラスタ円:ハイライトと影を入れた仕上げイメージ(波紋は円形)
- ベクタ上下左右:ベクタ線で描いた波紋の基本ライン(波紋が上下左右に分割されている)
- ベクタ上下:ベクタ線で描いた波紋の基本ライン(波紋が上下に分割されている)
- ベクタ円:ベクタ線で描いた波紋の基本ライン(波紋は円形)
- ガイドライン:中心位置、波紋を上下、上下左右に分割したときの分割位置を示すガイド線
実際のアニメーションは以下のようになります。
ラスタ上下左右

ラスタ上下

ラスタ円

「ベクタ***」は、上図3点の作画に用いた線画です。
アニメーションフォルダ構成
計6つのアニメーションフォルダがありますが、すべて2コマ撮りで、12セルで構成されています。フレームレート:24fps、24フレーム、1秒のアニメーションです。

作画概要
最初に波紋の作画についてです。
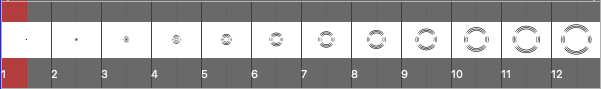
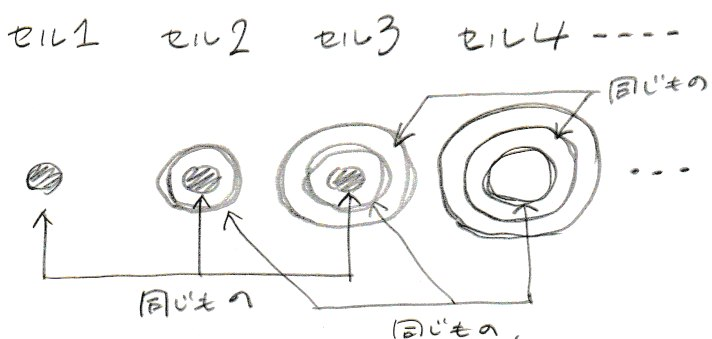
各セルに描かれている波紋のベースになる同心円は、以下のような考え方で描いています。
最初のセルでは、雨滴が落ちた位置に小さな円を描いています。次のセル2で、中央の円を残しつつ、その外側に一回り大きな円を描きます。
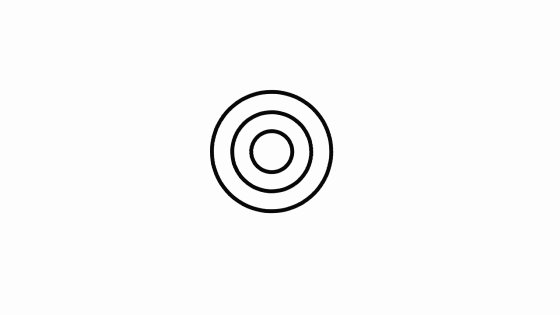
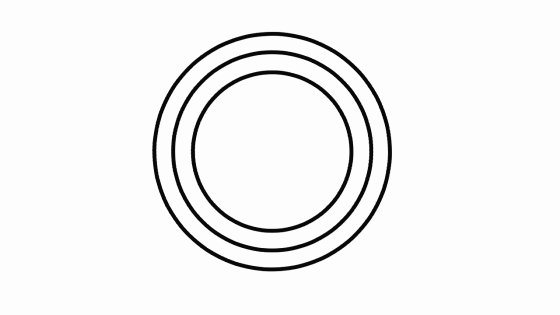
セル3は、セル2に描かれた円をそのまま残し、さらに外側に一回り大きな円を描きます。セル4では、セル3で描かれた円のうち、外側の2つの円を残し、さらに外側に一回り大きな円を描きます。
以降、同様に、内側の円を一つ消し、外側に一回り大きな円を描いていきます。つまり、常に3つの同心円が、外に広がっていくイメージです。

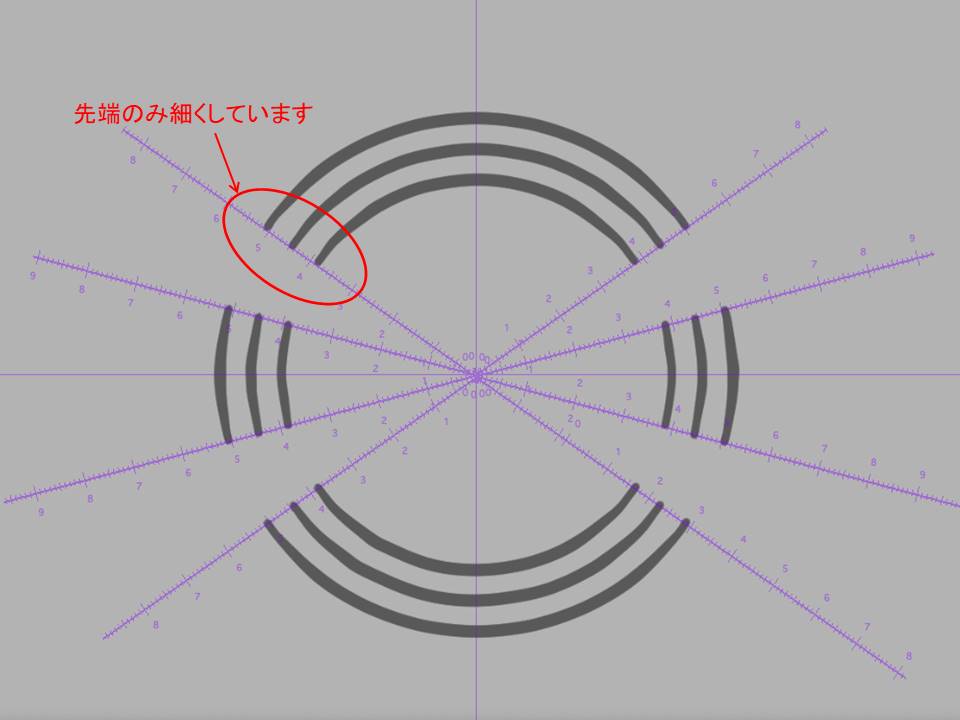
ベクタ線
波紋のベースになるベクタ線の線幅は15pxとしました。
また、同心円をカットして作った上下左右の円弧の先端は、「〇〇pxで線を細らせる」で先端部分を細めています。線の長さによっては、全体的に細くなってしまう場合もありますが、そうした不測の要素も遊びと考え、ざっくりと加工しています。

ラスタ
「ラスタ***」セルは、各セル共2層のレイヤーで構成されています。
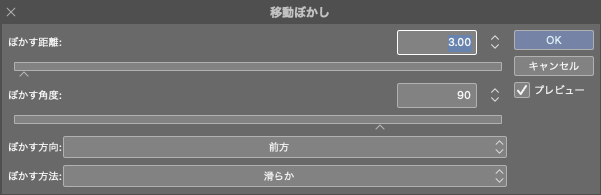
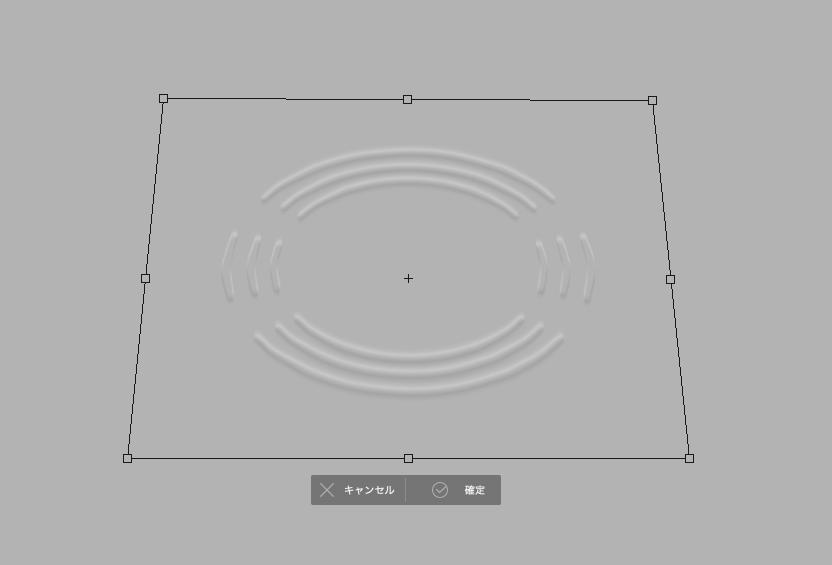
上が影のレイヤーで、下がハイライトのレイヤーです。影レイヤーは、ベースになるベクタ線を一旦ラスタに変換し、移動ぼかし(90度、距離=3、前方)をかけ、合成モードを通常にしています。

ハイライトレイヤーは、影レイヤー同様に移動ぼかし(90度、距離=3、後方)をかけています。合成モードは除算です。
その他細かな設定については、データをご参照ください。
応用
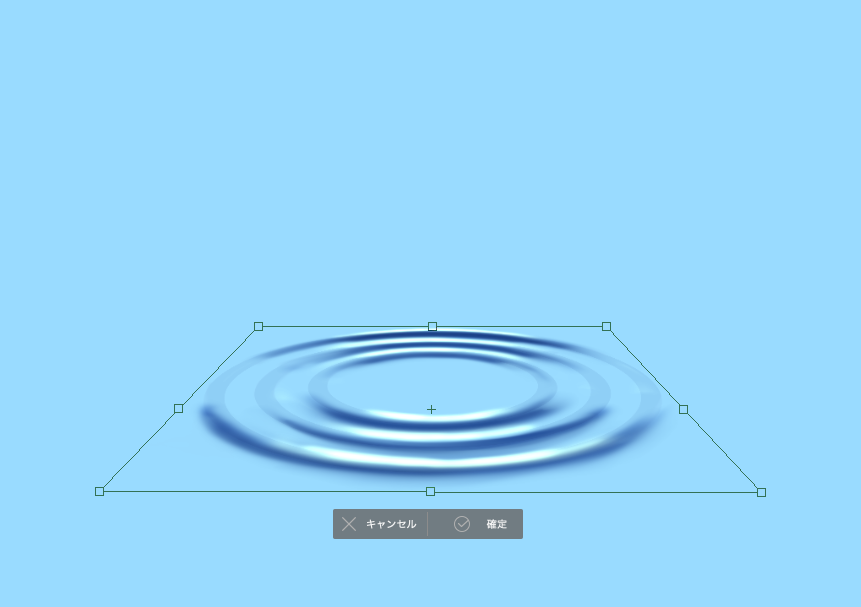
実際にループアニメなどでは、ふかんで用いる場合もあると思います。ふかんにするには、アニメーションフォルダ全体を自由変形ツールを用いて変形することでパースをつけることができます。

また、複数の波紋を順次アニメートする場合は、タイムラインを伸ばして、各波紋の位置と再生タイミングをずらすことで、ランダムに落下する雨の様子を描写できます。

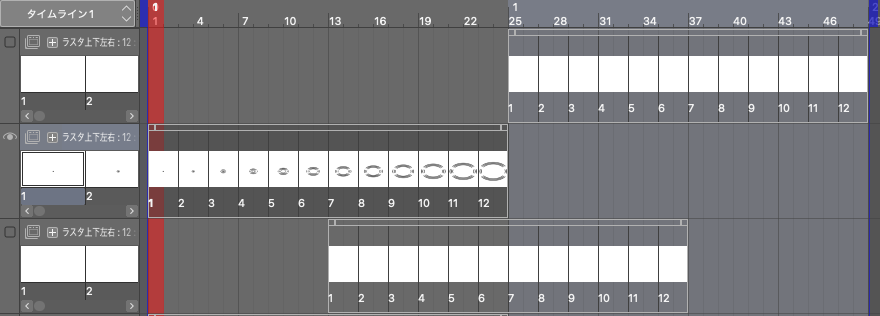
例えばこのサンプルの場合、タイムラインは以下のようになります。(Exの場合)

クリスタProの場合は、フレームレートを12fpsにして、1セル=1フレーム、トータル24フレーム(=2秒)で同様のアニメーションが再生できるはずです。(すみません、確認ができませんので、お試しください)
また、ハイライトと影を「ぼかし+合成」で作っている関係で、どのような背景、背景色でも成立するわけではありませんので、必要に応じて再編集、追加工するなど工夫してお使いください。
クリスタ・ワークファイル
ご自由にお使いください。