クリップスタジオペイント(以下クリスタ)のグラデーションマップは、下絵のトーンに合わせて配色が変換できる面白い機能です。
今回は、個人の方が作られた金属表現のグラデーションマップを、布地という素材に反映させてみた例をご紹介します。
グラデーションマップ
今回使ったグラデーションマップは以下になります。

値段は30cpです。
グラデーションマップそのものは容易に自作できます。ですが、実際にゼロから自作するとなるとその調整にかなり時間がかかってしまうため、こうしたベースになる素材があるのは助かります。
他にも類似の素材がいくつかあり、目に付いたものはことごとくダウンロードして試したうえでこの素材を選びました。
グラデーションマップだけでは何も起きない
グラデーションマップを使うには、まず下絵が必要になります。
グラデーションマップは、あくまでもグラデーション(白から黒への明暗の変化)に対して、どの明るさに対してどの色を当てるかの変換表でしかありません。
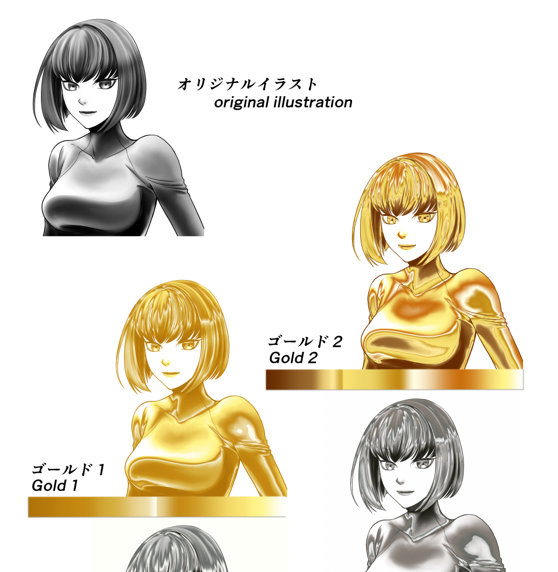
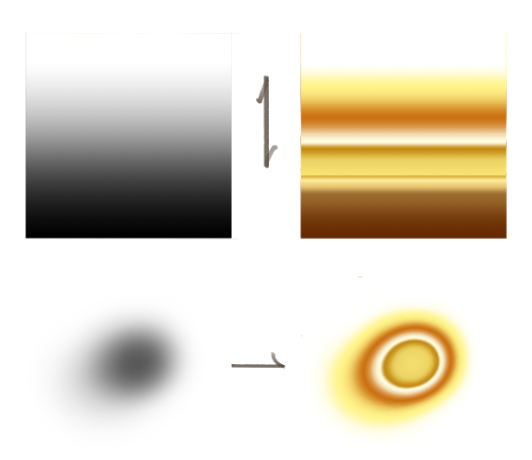
素材の説明に以下のようなサンプルがついていますが、この絵だけを見ても、にわかにはピンとこないと思います。これを見て、瞬時に「なるほど」と思った方は、よほどグラデーションマップを使い慣れている方ではないかと思います。

最初は何をどのように描いていいかさっぱりわかりませんでした。
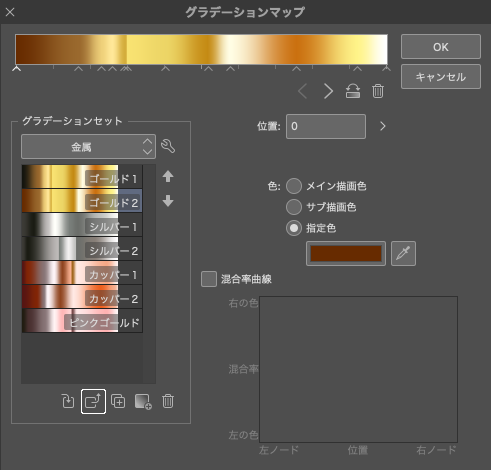
実際にイラストに使いたかったのは、ゴールド2というグラデーションマップです。このマップを使うことで、黒~白のトーンがマップの表示色に変換されます。
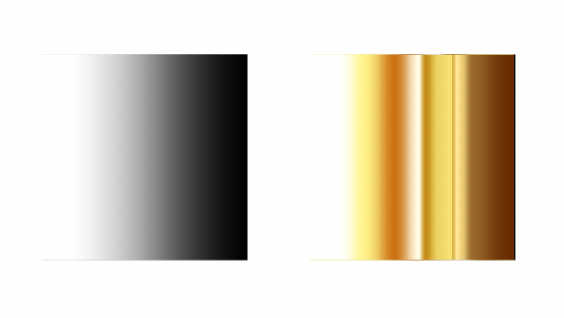
図で示すと、(図Bの左側)→(図Bの右側)に置き換えられることになります。


カラクリは単純ですが、それがわかっていても、下絵をどう描いたらよいか全くイメージできませんでした。
グラデーションマップ越しの作画
結果が見えない状態では、どう下絵を描いていいかわからないため、最初からこのグラデ―ションマップをかけた状態で下絵を描いていきました。
準備としては、下絵レイヤーの上にグラデーションマップレイヤーを置き、グラデーションマップレイヤーを下絵にクリップしました。
最初に下絵レイヤーはすべて白で塗りつぶしました。透明に対してはグラデーションマップが効かないからです。
最初はエッジが滑らかな水彩筆を使い、大きな面にグレイの彩色を施しました。エッジが滑らかにも関わらず、エッジのはっきりした文様が浮き出てきました。
つまり、下絵でわざわざエッジを強調しなくても、グラデーションマップが勝手にエッジを立ててくれることに気づきました。
図Bをご覧になってわかるとおり、白から黒にスムーズに変化しているのに対して、グラデーションマップでは、ボケている部分と色が急変している部分があることがわかります。つまり、エアブラシのようなぼかした表現をした場合でも、そのレンジによって、下絵がボケていても鋭いエッジの等高線が現れるということです。

ツールは基本的にブラシとぼかしツール
実際に使用したツールは以下です。
- 広い面 → 不透明水彩筆、エアブラシ
- 広い面の形を整える → ぼかしツール、エアブラシ
- 細かいシワ → Gペン、エアブラシ(線幅を小さくして)
- 細かいシワに勢いをつける → ぼかしツール(主に「ゆびさき」)
どんな結果にしたいかは、ピカピカの布地を着たファッションモデルさんなどの写真を参考にしてもらえればよいと思います。残念ながらフリー写真素材にはこのような金ぴかの衣装がなかったため、ここではお見せできませんが、「金、銀、ファッション」で画像検索すれば、大量にヒットします。
基本テクニック1・・・緩やかな凹凸
金属の塊だったり、板金だったりであれば、平面なら単一色か緩やかなグラデーションで彩色すればよいのですが、布地の場合はシワを描くことになります。最初は何からどう手をつけてよいかが全く見えなかったこともあり、シワの少ない部分(緩やかな凹凸)と、引っ張りジワの2つに絞って何度か試し描きを行いました。
光沢やツヤのある緩やかな凹凸面に周囲の光と影が映り込んだ場合、木の目やメノウのような文様が浮かび上がります。トーンを絞ってぼかした彩色を施すことで、以下のような効果を出すことができます。

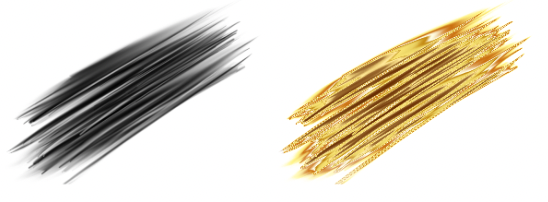
基本テクニック2・・・引っ張りジワ
引っ張りジワは、小さな山と谷が一方向に向かって伸びたシワです。
このようなシワの場合は、山の頂上が白で、谷間がクロになりますので、Gペンなどで直線的に線を描き、ゆびさきツールなどで線に勢いをつけるとそれっぽい表現になります。

実際のイラストの制作プロセス
実際の制作プロセスです。
線画
金ピカ布地部分については、線画はほとんど描いていません。シワの流れやつながりがわかる程度にざっくりと線を引いただけです。また、細かなシワをつけたい部分は、クロスハッチで表現しました。
最終的にこの線画は非表示です。

下絵
下絵です。
最初にこの下絵を描いてからグラデーションマップをかけたわけではなく、グラデーションマップを見ながら下絵を描いたため、作画中は全く見ることはありませんでした。結果的にこのような絵ができていたということになります。

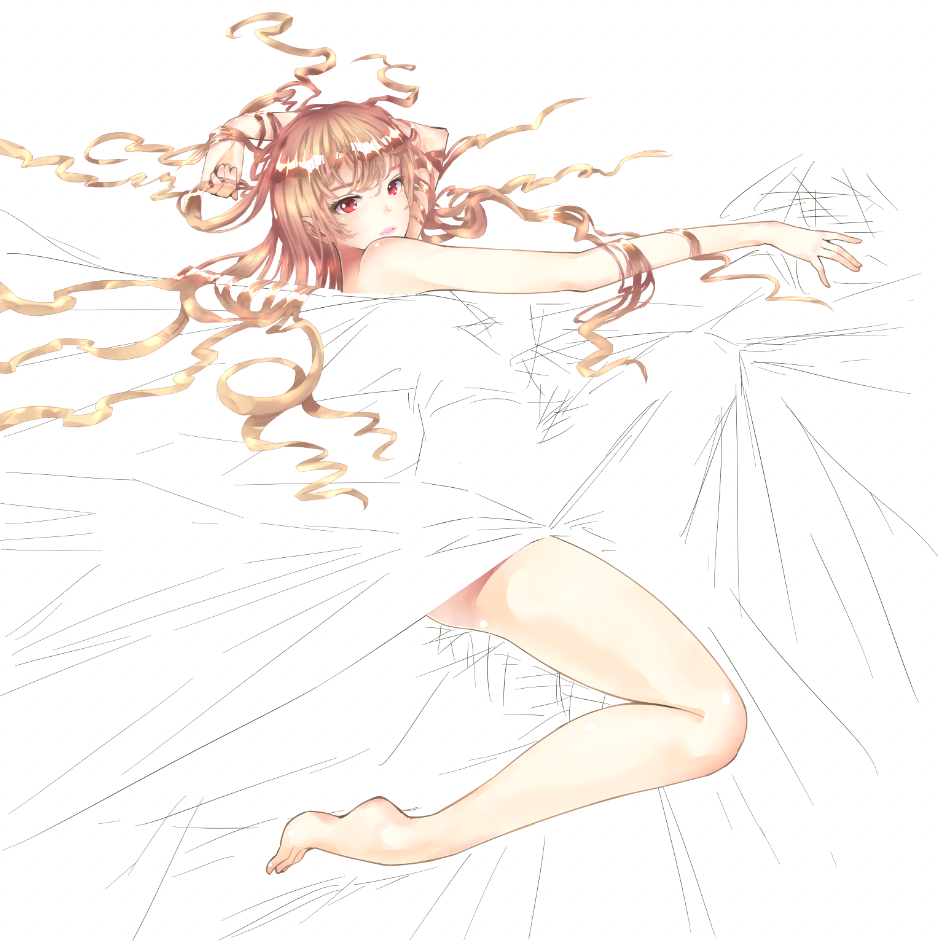
グラデーションマップをかけた状態
グラデーションマップをかけた状態です。
実際に使っているグラデーションマップは、ゴールド2をカスタマイズしたものです。最も色の濃いトーンを茶から濃茶に変更しています。
マップの配色はほとんど変えていませんが、変化ポイントを若干調整しています。マップを変更するのではなく、下絵とマップの間にトーン調整レイヤーを入れることで、より感覚的、容易に調整が可能です。

まとめ
金属用のグラデーションマップを布地に応用した例です。
グラデーションをかける前の下絵を見ても、そこから仕上がりをイメージするのは容易ではありません。そこで、描画においては、最初からグラデーションマップを置いた状態で、仕上がりを見ながら描画を行い、トーンを調整しました。
当初は、マップさえあればどうにかなるだろうと思っていましたが、いざ描き進めてみると、通常のブラシやぼかしツールとは全く異質なコントロールが必要でした。ほんのわずかなトーンの強弱(ペンの筆圧のわずかな違い)で、色彩が大きく変化します。そこが難しいところでもあり、面白いところでもあると感じました。
この感覚については、実際に体験しないとなかなか理解していただけないと思います。もし、この手の絵を描く機会がありましたら是非試してみてください。
金、銀のような金属以外にも、例えばビニール素材やシルクなどの光沢のある柔らかな素材専用のグラデーションマップがあれば、そうした素材の質感表現にも応用できると思います。



