クリップスタジオペイントを使ったアニメーション表現についてプチ研究しています。
アニメ―ションと言えば、テレビや映画などのストーリー物を連想されると思いますが、ここでは主に、一枚絵をループで動かすショートアニメーションを取り上げます。
この記事では、「真直ぐ下に落ちる雨」について考察しましたので、その内容をお伝えします。
Chapter 1 雨の描画
最初は描画についてです。とりあえずアニメーションを意識せず、普通に雨を描いてみます。
画面サイズは、基本的にクリスタのデフォルトのアニメーション設定である1280 X 720(144dpi)にしています。
「雨」の作画は、アニメーションフォルダ内で行わず、アニメーションフォルダ外、もしくは別途用意したファイル(作画サイズは1280 X 720 144dpi)で作成した方が作業がやりやすいと思います。
点描
雨と言えば水滴です。そこで、最初にブラシの点描を使ってみました。
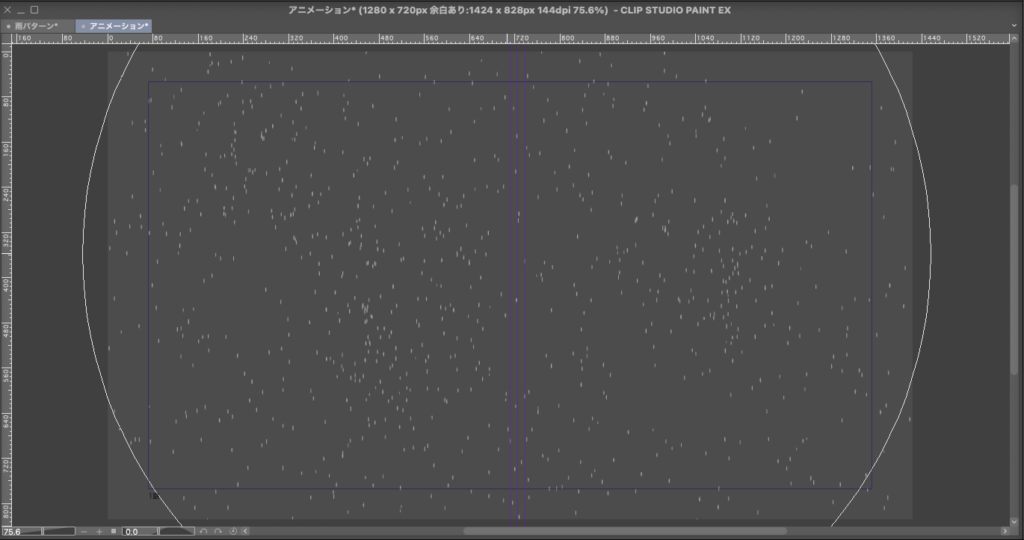
点描ブラシには点の向きがあるため、ブラシの走る方向に合わせ、特殊定規(平行線)を上下方向に設置して描画しました。(ブラシのカラーを白、背景を濃いグレイに設定しています)

粒子密度を均一にするため、ブラシサイズは出来るだけ大き目にしてみましたが、ムラなく塗るのは結構大変です。ただ、「そぼ降る雨」という感じで、ちょっと物悲しい、雰囲気のある表現ができます。雨というよりも粉雪を表現するのによいかも知れません。

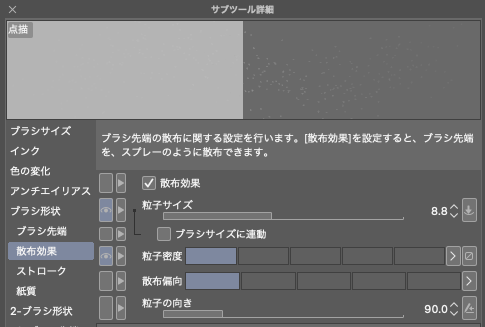
スプレイ
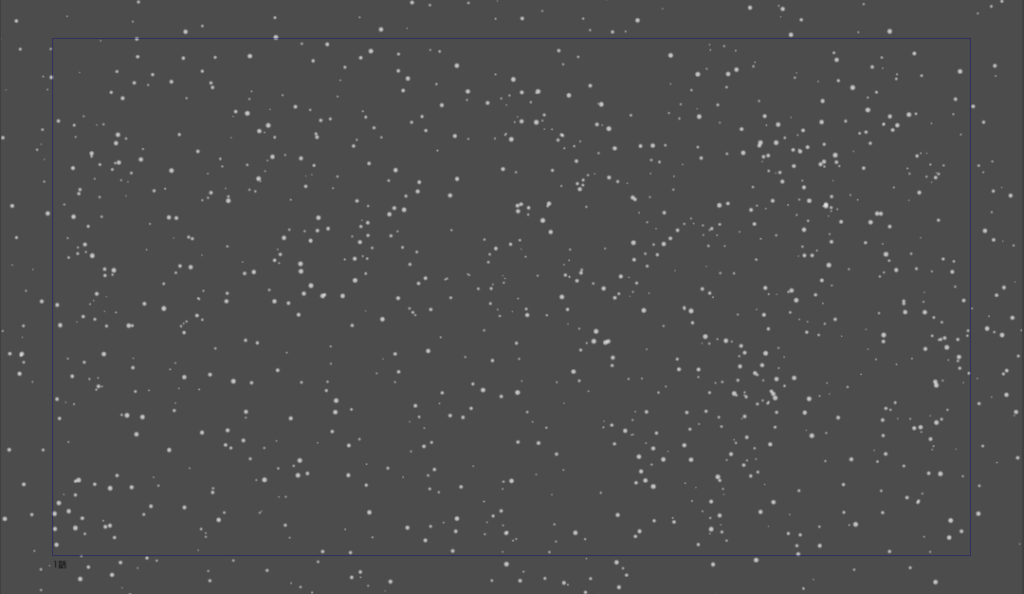
スプレイを使った点描です。画面全体に対し、できるだけ密度が一定になるように描画します。スプレイの方が点描ブラシよりもムラなく塗りやすいと感じます。もちろん、密度や散布効果などのブラシの特性をいろいろと変化させ、自分の手の動きに適した値を選んだ上で、ですが。
点には方向性がありませんので、特殊定規を使う必要はありません。できるだけムラが少なく、きれいにばらつくように点を散らしました。

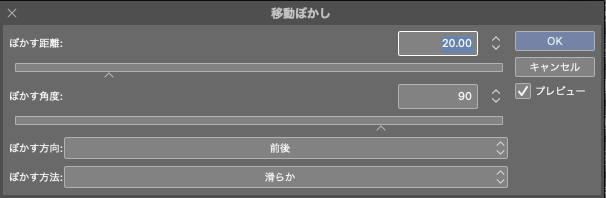
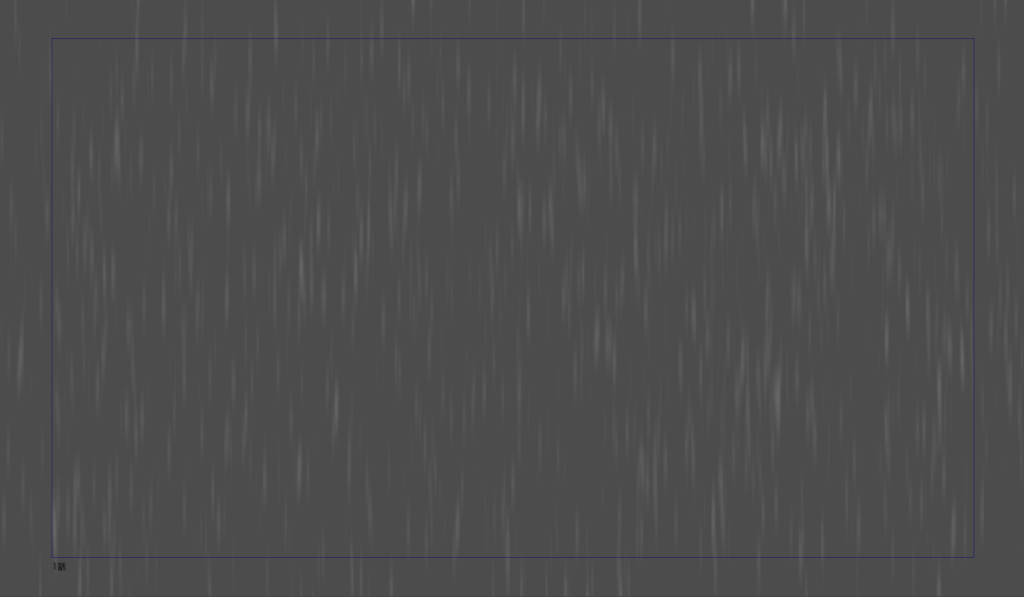
このままでは、やはりどちらかというと雪に見えてしまいます。より雨らしさを演出するために、移動ぼかしフィルターをかけてみました。設定は以下の値です。

トーンが薄くなってしまいますが、より雨っぽくなります。

トーンを強めるには、レイヤーを何枚か複製→合成して一枚にします。アニメーションフォルダ内で作業している場合は、同時に表示できるセルは1枚なので、アニメーションフォルダ外に出してから複製合成し、できたものを再びアニメーションフォルダに戻します。
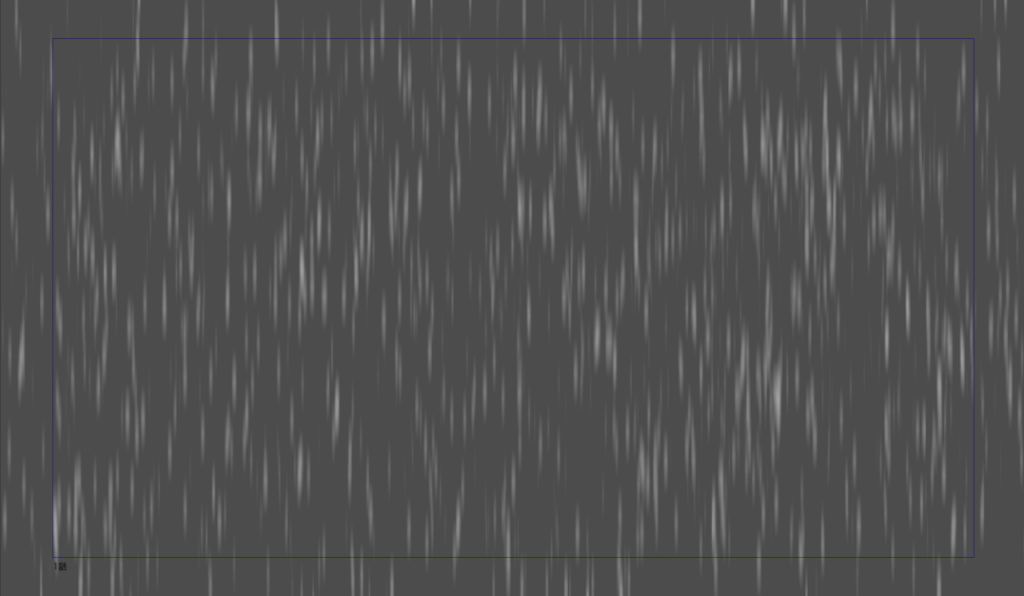
以下は4枚レイヤーを重ねた状態です。はっきりとしたイメージになりました。

単純に、密度が高い場合は土砂降りに近く、密度が低い場合は小雨になります。また、粒子が小さい場合は霧雨に近く、粒子が大きい場合は大雨になります。
Chapter 2 シームレス
雨が降る状態というのは、雨粒が上から下に移動することです。雨粒一粒一粒を素材として上から下に移動させるという力技もあるとは思いますが、ここでは、画面全体を上から下に移動させることで雨が降っている状態を表現したいと思います。
短時間、例えば1秒ほどのワンシーンであれば、1枚の縦長のイメージを上から下に移動させるだけでもよいのですが、それ以上に長い場合や無限ループでアニメートさせたい場合はイメージをループさせる必要があります。
この場合、雨粒の移動を上下でシームレス(1ループ分移動した場合に、先端と終端のつなぎ目がわからないようにつながっている状態)にします。
シームレスにするには
上から下に移動するイメージをシームレスにつなげる方法には、最初のイメージと最後のイメージを一致させる方法があります。これを実現するには、1枚の絵を複製して上下に連結すれば、終点から始点に戻る際のつなぎ目はなくなります。
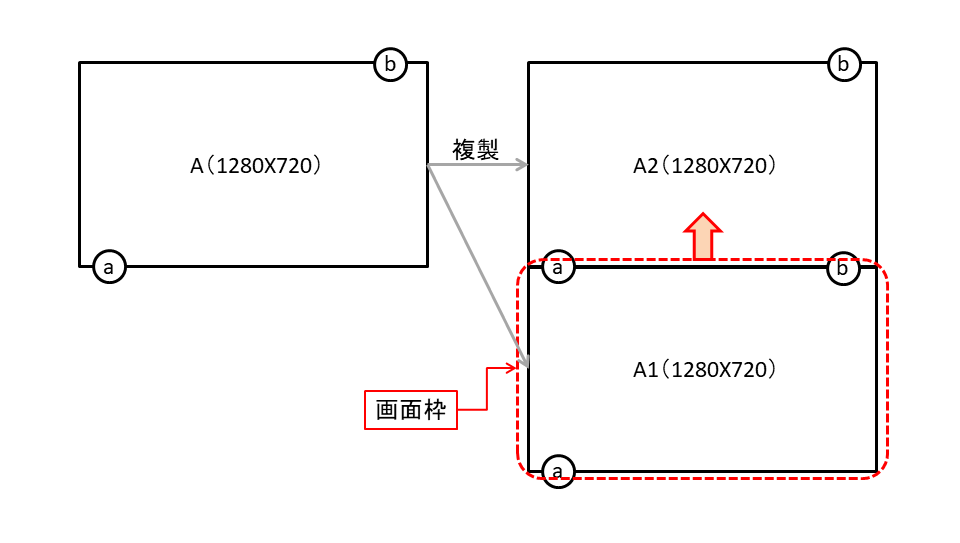
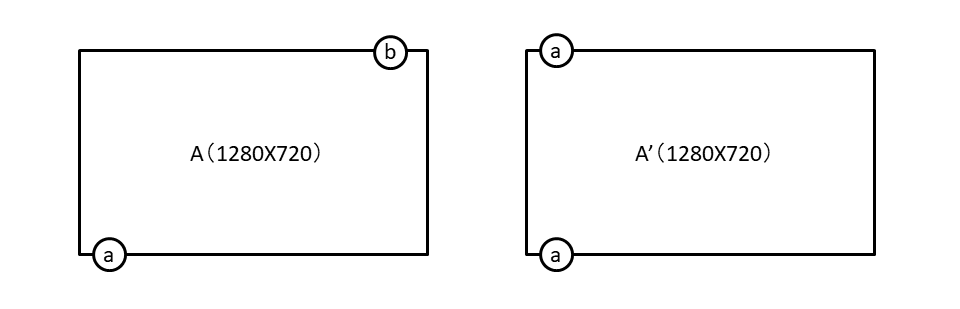
例えば、1枚のイメージAを複製して上下に連結した下側をA1、上側をA2とします。画面枠がA1を始点として上にスライドし、A2までいくとA1に瞬時に戻るのが基本的なループ動作になります。
A1=A2なので、A2からA1に瞬時に移動すれば、つなぎ目のないアニメーションができます。

シンプルな幾何学的なパターンの場合はおおよそこれでOKです。ですが、雨のようなランダムなパターン場合、そもそも連結されたA1の上辺bとA2の下辺aで雨のパターンがずれてしまいます。
2枚でシームレスな絵
そこで、上下に連結したときにシームレスなイメージを作ります。
ランダムに描いた雨のイメージAの下辺a、上辺bではパターンにズレがありますので、上辺も下辺もパターンが一致した上辺=下辺=aとなるようにすればよいことになります。

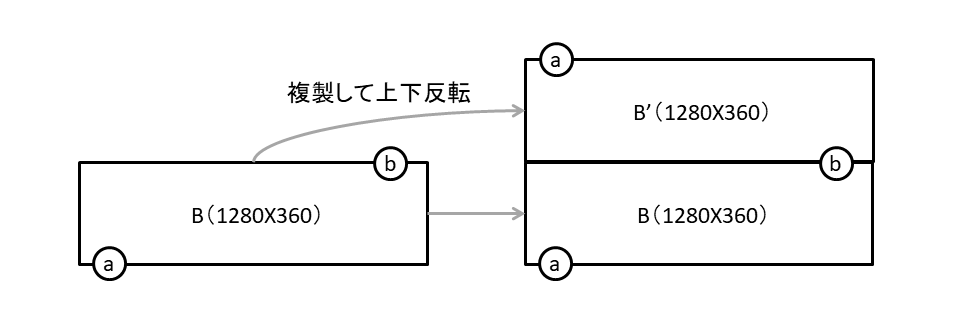
上辺と下辺を同じにするには、イメージAを複製して上下反転し、上下に連結すればできあがります。ただ、その場合、上下の長さが倍になってしまいますので、上下方向が半分のイメージBを作成し、これを連結します。

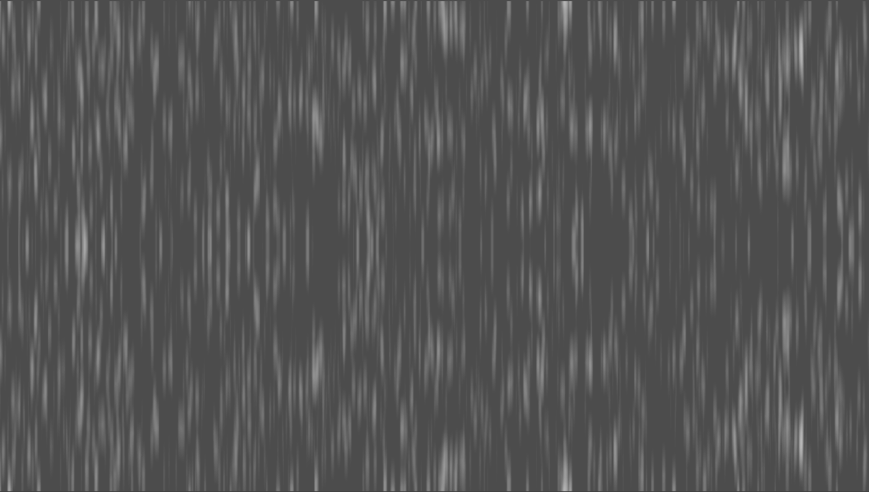
連結したB+B’をA’とします。次のイメージは、以下は実際に作成した雨のイメージA’です。イメージ中央で上下にミラー対象であることがわかると思います。

ただし、A’1枚だけでは画面1枚サイズしかありませんので、これだけでは移動ができせません。そこで、さらにこのイメージを複製して上下に連結します。
元のイメージA(1280 X 720)に、Aを複製して上下反転したイメージを重ねても上下対象のイメージができます。この方法を用いる場合は、雨粒の密度が倍になるので、予め密度を半分程度で描画しておきます。
出来上がったイメージは、一旦画像データ(雨の場合は背景が透過なpngフォーマット)で出力し、そのイメージデータをセルに読み込みます。ラスタライズしてしまうと画面サイズで切り取られてしまうため、イメージデータのまま用います。
A’を2枚上下に連結したイメージがこちらです。

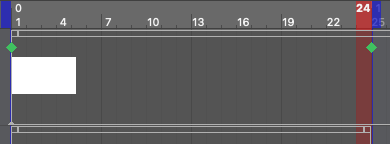
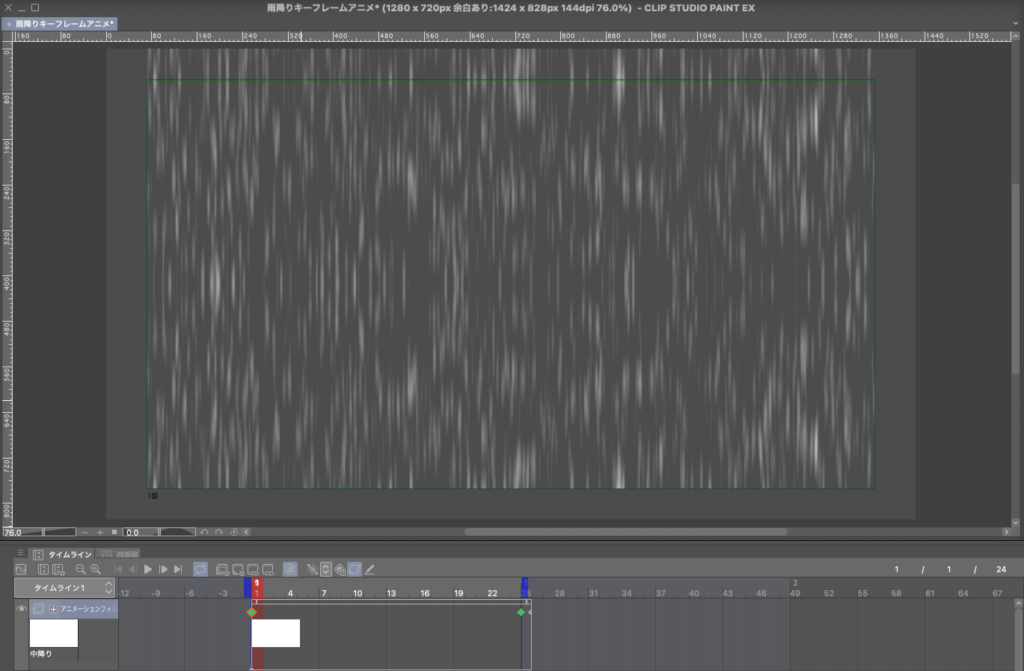
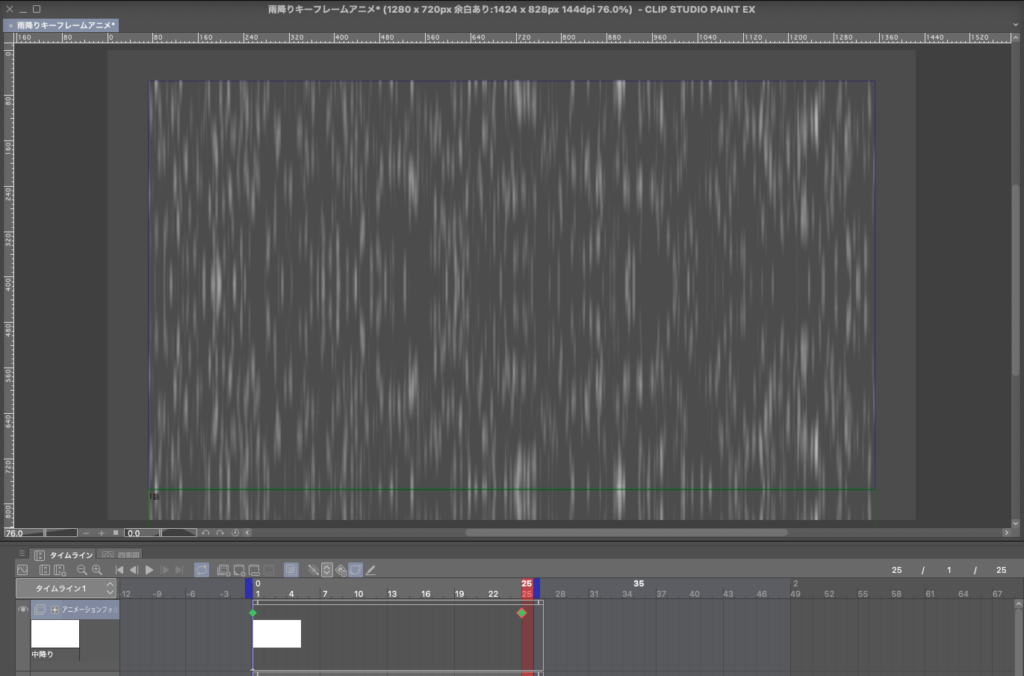
どのようなアニメーションになるか、キーフレームを使って一度動かしてみます。アニメーションの設定は次のようにしました。(フレームレートは24fps)

始点のキーフレームは1の頭ですが、終点は25の頭(24の尻)になります。ある程度のランダム感を保った状態でシームレスな雨が表現できていると思います。

各キーフレームにおけるシームレスイメージの位置
蛇足かも知れませんが、2つのキーフレームにおけるイメージの位置についてです。
スタート地点のキーフレーム(1の頭)は、1280X1440の縦長イメージの下端をアニメーション表示枠の下端に合わせます。

ラスト地点のキーフレーム(25の頭)は、1280X1440の縦長イメージの上端をアニメーション表示枠の上端に合わせます。

クリスタEXでは、再生終了地点を示す右側の青いバーをフレーム25よりも後ろに移動させないと25フレームにキーが打てませんでした。クリスタプロの場合どのような状態になるかがわかりません。どうしても打てない場合は、フレームレートを下げてみてください。


Chapter 3 雨の落ちるスピード
次に雨の落ちるスピードを検討します。
スピード感がつかめるよう、画面の上から下にボールが落ちるアニメーションを作りました。

左から右に、上から下までの移動時間が0.5秒、1秒、そして2秒です。
小雨や霧雨だったら2秒、中降りだったら1秒、土砂降りだったら0.5秒くらいでしょうか。視点からの距離にもよりますので、あくまでも感覚です。
遠近を表現する場合は、遠くの雨ほど小粒でゆっくり、近いほど大粒かつ速度を速めればよいと思います。
Chapter 4 1秒24フレームで様々な雨を表現してみる
クリスタプロの場合、アニメーション機能には24フレーム1秒という制限があったと思います。あくまでもお試しで使ってみる程度の仕様ですが、ワンシーンであれば、1秒(8fpsなら3秒)でもそれなりに使えると思います。
そこで1秒、24フレーム以内で真直ぐ下に落ちる雨のバリエーションをいくつか作ってみたいと思います。
霧雨
上から下まで2秒で落ちる小粒で密度の高い雨です。1ループが画面の長さ(縦方向)の1/2になるよう移動させています。
.gif)
中降り
先に作った雨と同じものです。上から下まで1秒で落下しています。

大降り
中降りと霧雨を合体させたものです。密度が上がり、奥行きも感じられます。
.gif)
まとめ
一枚のイメージをキーフレームを使って上から下に移動させることで雨を表現してみました。真直ぐに進む雨の場合はキーフレームが使用できますので、比較的手軽に作成できます。さらに落下速度の速い雨なら24フレーム内で複数回ループさせればいいでしょう。
末広がりや中心から同心円状に広がる雨の場合は、キーフレームでは表現しにくいため、フレームバイフレームを使うことになると思います。また、斜めに降る雨もちょっと工夫が必要です。
大降りの雨にグラデーションの背景をつけてみました。一枚絵の場合はどちらかというと手の込んだ背景になりがちです。クリスタであれば普通のイラストにアニメーションがつけられますので、シンプルな背景でも凝った背景でも自由です。そこはやはりクリスタならではの魅力ですね。
.gif)
ご参考までに、このページでご紹介した雨の素材をクリスタワークファイルでダウンロードしていただけます。自作発言・販売以外であれば、素材は自由にお使いいただけます。また、予告なく提供を停止することがあります。