クリップスタジオペイント(以下クリスタ)の一般フォルダと素材レイヤーを組み合わせ、ボーンアニメのような表現を試してみました。
ボーンとは
多くのアニメーションアプリにおいて用いられている方式にボーンというものがあります。動かしたいパーツひとつひとつに「骨」を埋め込み、この骨を動かすことで動作設定を行うというものです。
クリスタにはボーンという概念はありません。クリスタの場合は、フォルダもしくは画像素材の回転中心と枠(移動、変形)を使ってパーツを動かしアニメーションの設定をします。

アニメーションフォルダはセルの切り替え用
クリスタの初期設定で「アニメーション」を選択すると自動的にひとつのブランクのアニメーションフォルダが設定されます。そのせいもあってか、アニメーションを制作する場合、このフォルダを使うことが必須のように感じられるかも知れません。実際には、アニメーションフォルダと一般のフォルダは混在させた状態でアニメートさせることができます。
アニメーションフォルダの中に一般のフォルダを入れると、そのフォルダは一枚のセル扱いになり、アニメーションフォルダの外にある場合は一枚の絵になります。動かす必要のない背景などは一般のフォルダでいいわけです。
アニメーションフォルダの中ではフレームバイフレーム形式でアニメーションが行われます。つまりアニメーションフォルダは、基本的にはセルの切り替えのためにあるフォルダと思っていいと思います。
アニメーションフォルダそれ自体にはキーフレーム形式でアニメーション設定できます。また、フォルダか一枚の絵であるかにかかわらず、アニメーションフォルダの外にあるレイヤーにもキーフレームがつけられます。
サンプルアニメーション
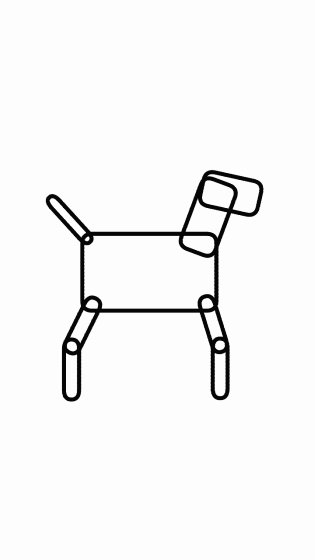
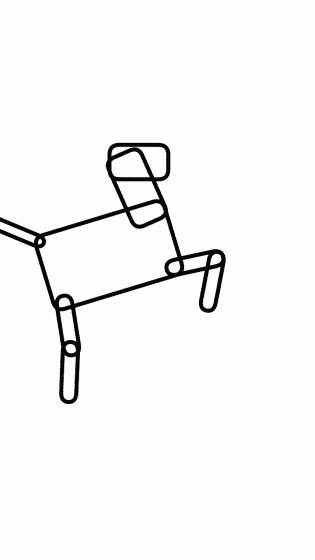
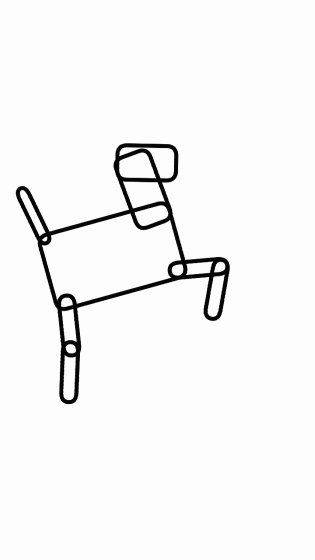
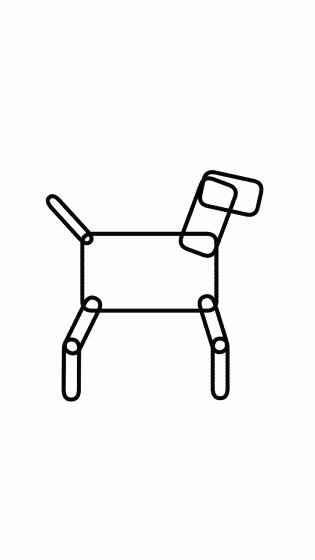
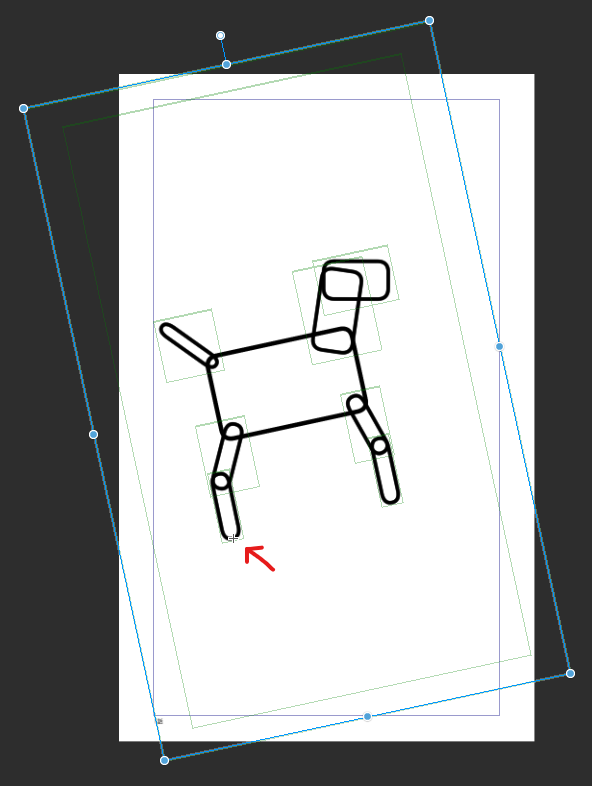
今回は、アニメーションフォルダつまりセルを一切使わずに、次のような簡単なアニメーションを作ってみようと思います。馬とも犬ともよくわからない絵ですが、そこはお気になさらないでください。

パーツの階層構造
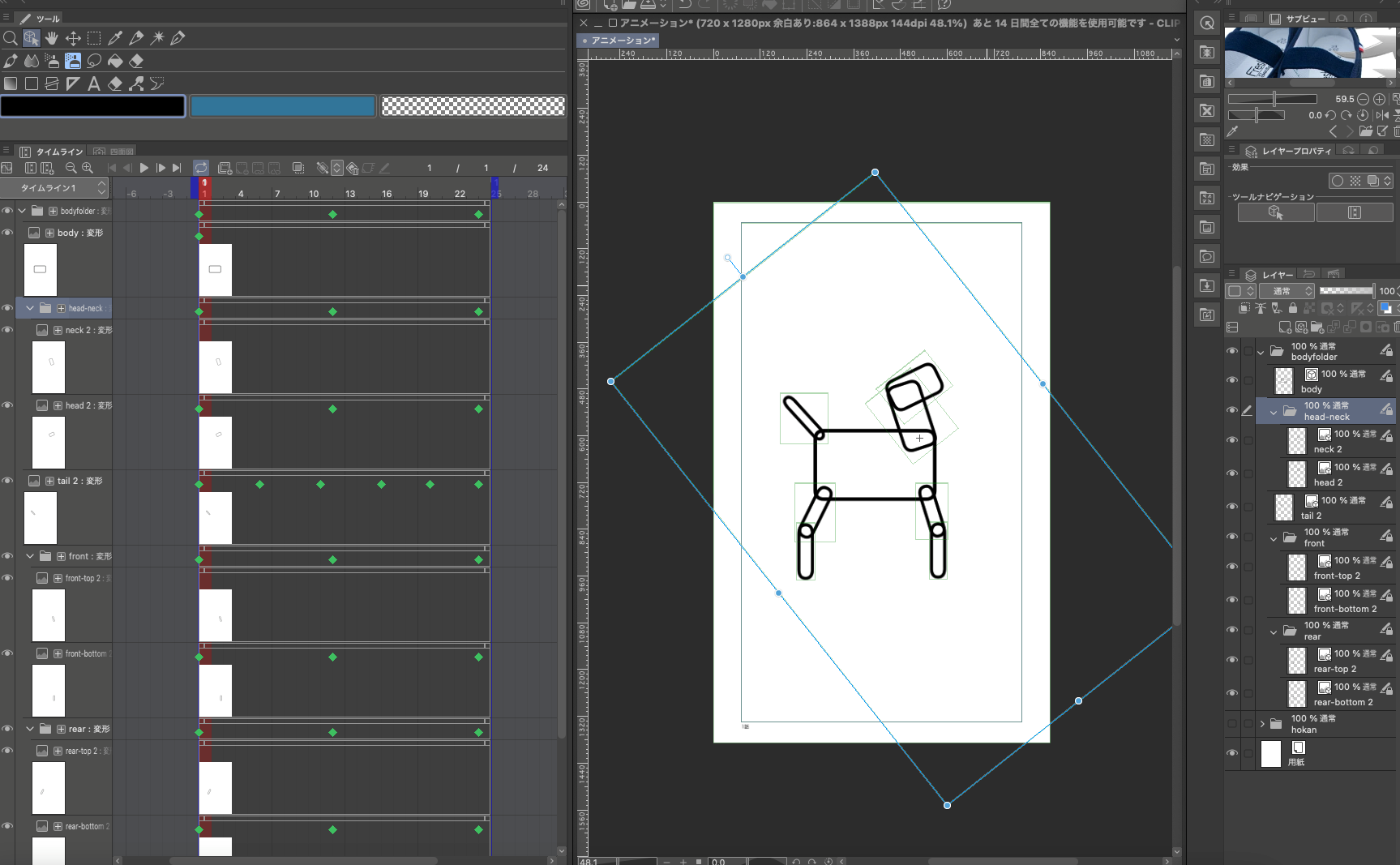
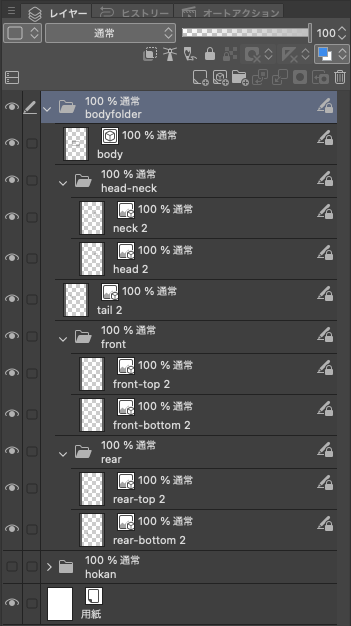
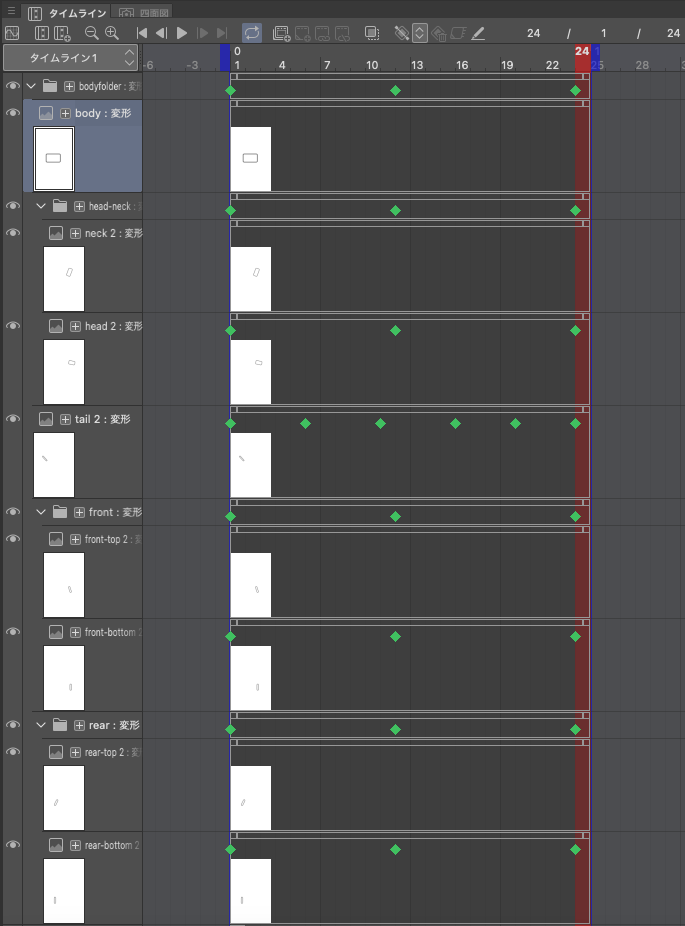
パーツ構造は以下のようになっています。パッと見わかりにくいので、ひとつずつ説明していきます。
概念をひとことで言えば入れ子構造です。一体で動かしたいパーツをひとつの入れ物(フォルダ)に入れ、最上位階層のフォルダに全フォルダ/パーツを入れています。

この動物みたいなものを仮に「馬」とします。馬のフォルダ、パーツ全体は、階層の一番上にあるbodyfolderというフォルダに入っています。そしてこのbodyfolderフォルダのすぐ下の階層には、neck-head、front、rearという3つのフォルダがあります。
neck-headフォルダには、馬の首と頭が入っていて、frontフォルダには前足の上と下、rearフォルダには後ろ脚の上と下の各パーツが入っています。
各パーツの動作設定
各パーツの動作は次のように設定しています。
body
馬のbody:bodyという名称のパーツ(レイヤー)はありますが、このパーツを単独で動かした場合、他のパーツと別個に動いてしまいます。

ここではbodyを単独では動かしません。bodyには首や脚が接続されていますので、bodyを動かせば、常に首や脚、シッポが一緒に動くものと考えます。よってbodyは、bodyパーツ単体を動かすのではなく、全パーツの入ったbodyfolderを動かすようにしました。
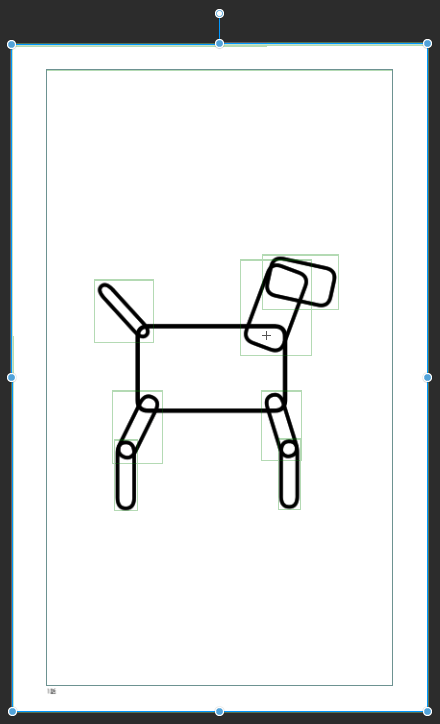
基本動作は回転のみとし、回転中心は後ろ脚の接地した部分としました。

head-neck
bodyfolderの中には、一枚の絵であるtail(シッポ)と3つのフォルダがあります。ここでは、head-neckフォルダを例にします。

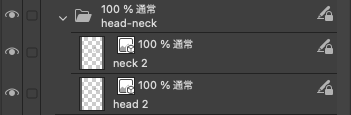
head-neckフォルダには、頭の部分であるheadと首の部分であるneckの2つのパーツが入っています。
首-neck-についてはパーツ単体を動かすのではなく、頭を含んだhead-neckフォルダを動かすようにしています。頭‐head-についてはパーツ単体を動かしています。
レイヤー変換
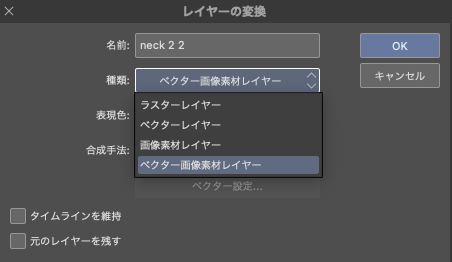
頭-head-については、移動操作を容易にするために、ベクターレイヤーをベクター画像素材レイヤーに変換しています。

画像素材レイヤーに変換してしまうと画像の変更ができなくなってしまいますので、変更の可能性がある場合はコピーを残しておきます。画像素材レイヤーに変換すると、外枠サイズだった変形枠は、パーツ外形に沿った最小サイズに切り替わります。

最小サイズの変形枠になることで、変形作業がずいぶんとやりやすくなります。
動作設定
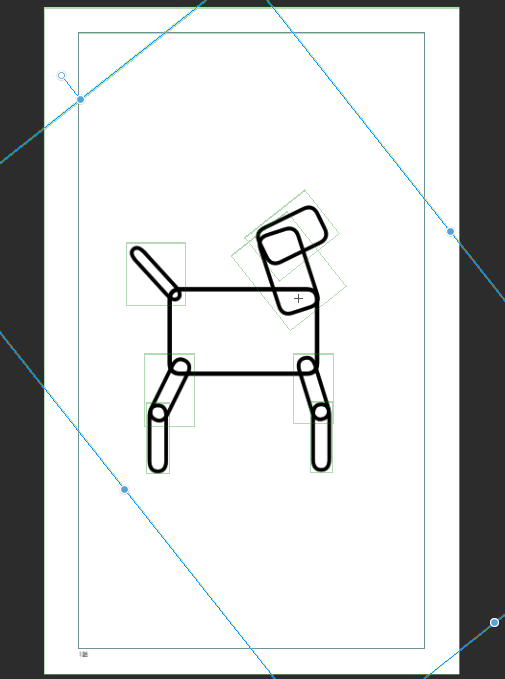
neck-headフォルダの回転中心を首の付け根の部分に移動します。

フォルダを回転させると、首と頭がいっしょに回転します。

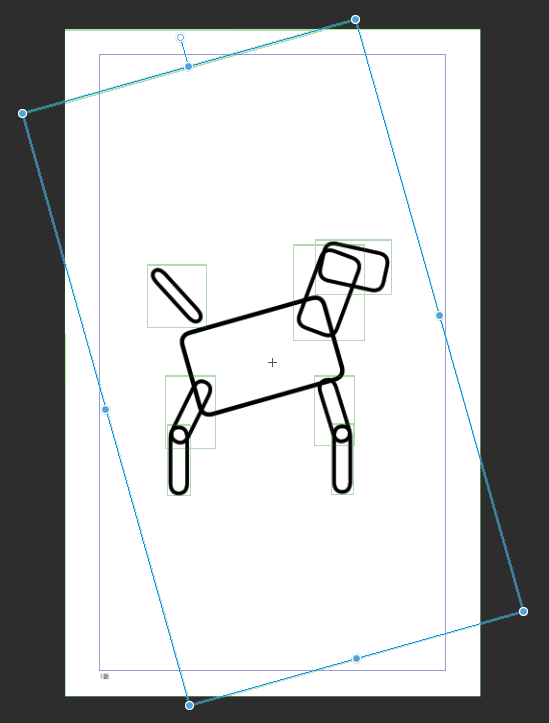
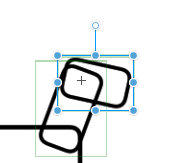
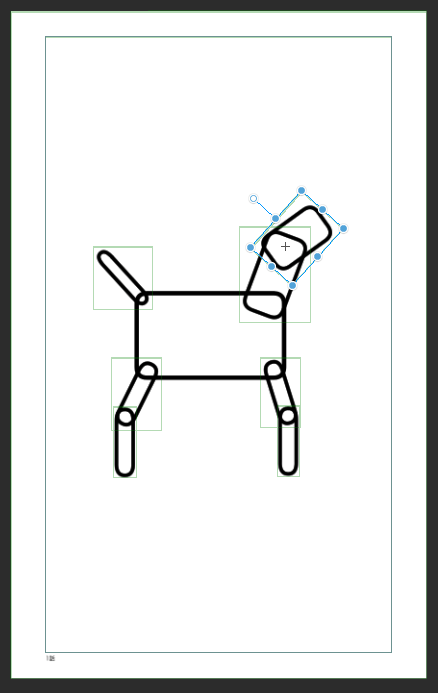
頭-head-については、最小限の変形枠がついていますので、この枠の中心にある回転中心を適切な位置に移動させ、回転用のハンドルで回転させます。

他のパーツについては割愛しますが、基本的に同様のプロセスで設定を行っています。
キーフレームの設定
各フォルダ、パーツにキーを打った状態です。これだけ見てもよくわからないと思いますが、上のアニメーションを見ていただければ、すべてのパーツがそれぞれ回転動作していることがわかると思います。

フォルダについては、回転以外に移動、拡縮(縦横比固定、非固定)が行えます。また、ベクター素材に変換したパーツについては、自由変形、ゆがみ、平行ゆがみ、遠近ゆがみも可能です。
まとめ
クリップスタジオペイントによる、一般フォルダと素材レイヤーを使ってのキーフレームアニメーション作成例をご紹介しました。この方法を用いればボーンを使ったアニメーション相当の動きが実現できます。
ただ、やはり一般のアニメーションアプリに比べて使い勝手は必ずしもいいとは言えません。
ボーンを使ったアプリの場合、各パーツの主従関係が視覚的にわかりますが、クリスタの場合はレイヤー構造を確認しなくてはなりません。また、ボーンには階層という概念はなく、単に部品が連なっているだけなので、部品をつなげていくだけで構造体を作成できるのですが、同じことをクリスタで行う場合、入れ子の数を増やしていかなくてはなりません。レイヤーを多層化した場合、かなり使いにくくなってしまうと思います。
ボーンは、髪や布地を風になびかせるような表現で威力を発揮します。この場合、より細かく、より多くのボーンをつなげて物理設定するとリアルな動きが表現できます。
対するクリスタの場合は、髪や布地をなびかせるような表現にはフレームバイフレームを使うのが現実的な気がします。ボーンが常によりよい表現というわけではありませんが、選べないところはちょっと残念な気がします。少しずつでも機能アップして欲しいところです。